本日もDRESS CODE.をお読みいただきありがとうございます!
当ブログを運営するFukulow(@yuta_black)です。
みなさんはiOS7の登場くらいからWebデザインで人気となったブラー加工をご存知ですか?
これは画面の一部にぼかし加工をいれることで、平面な画面上で奥行きを表現したり、一点に視線を注目させる効果があります。
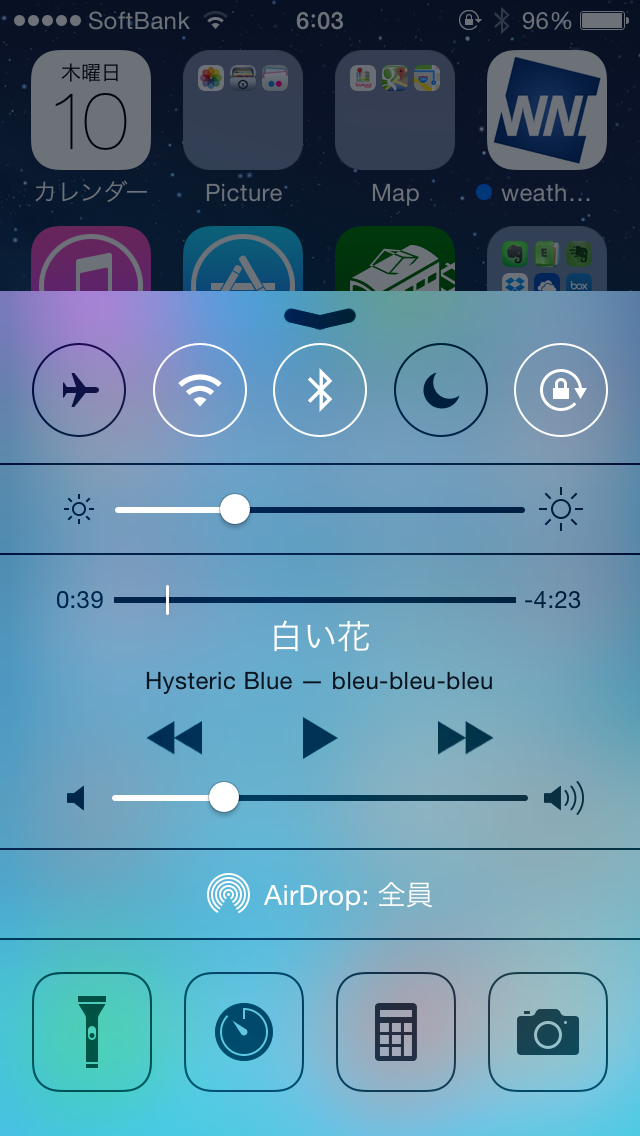
例えばiOS7だと、画面の下から出てくるコントロールセンターのエフェクト等、至る所にこのデザインが採用されています。
またiOS7に対応したアプリでも数多くこのデザインが使われています。
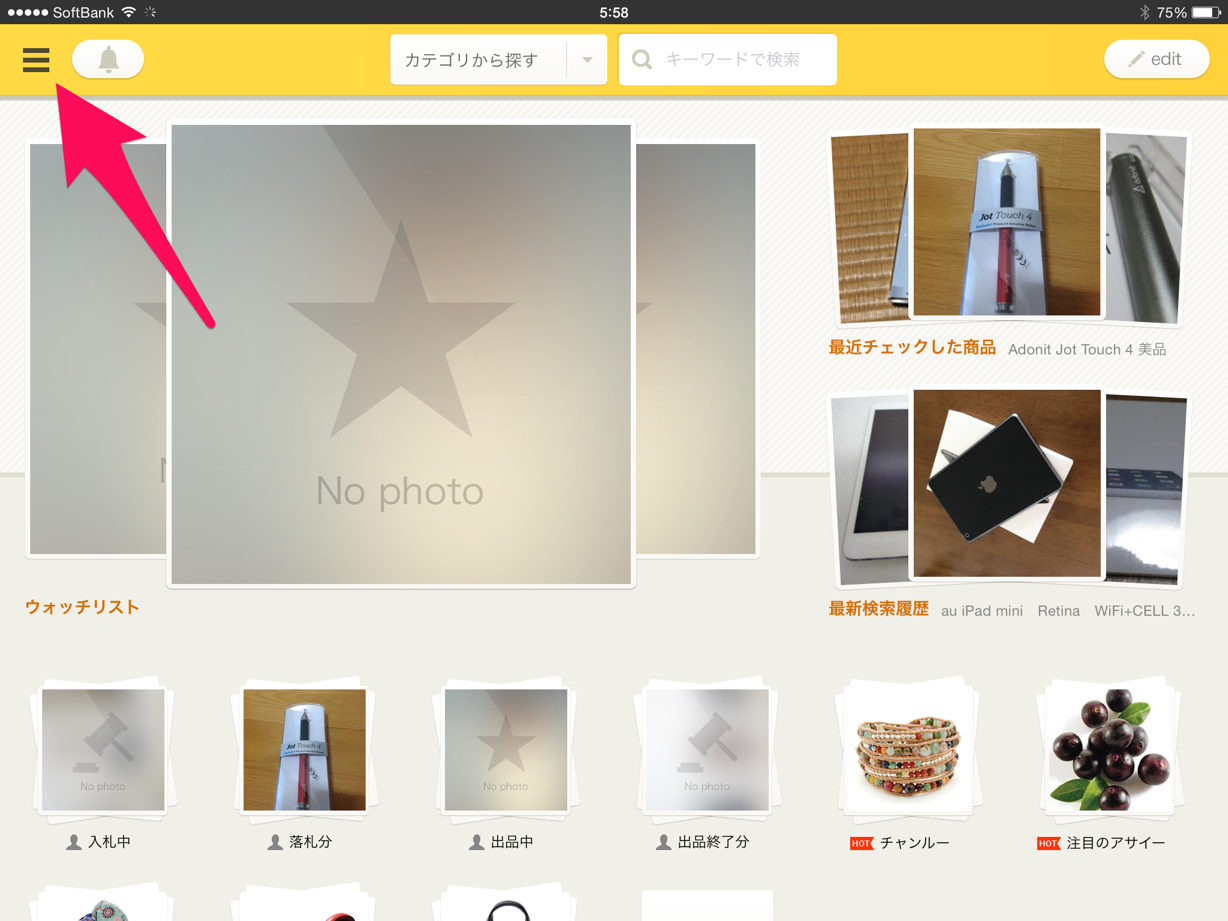
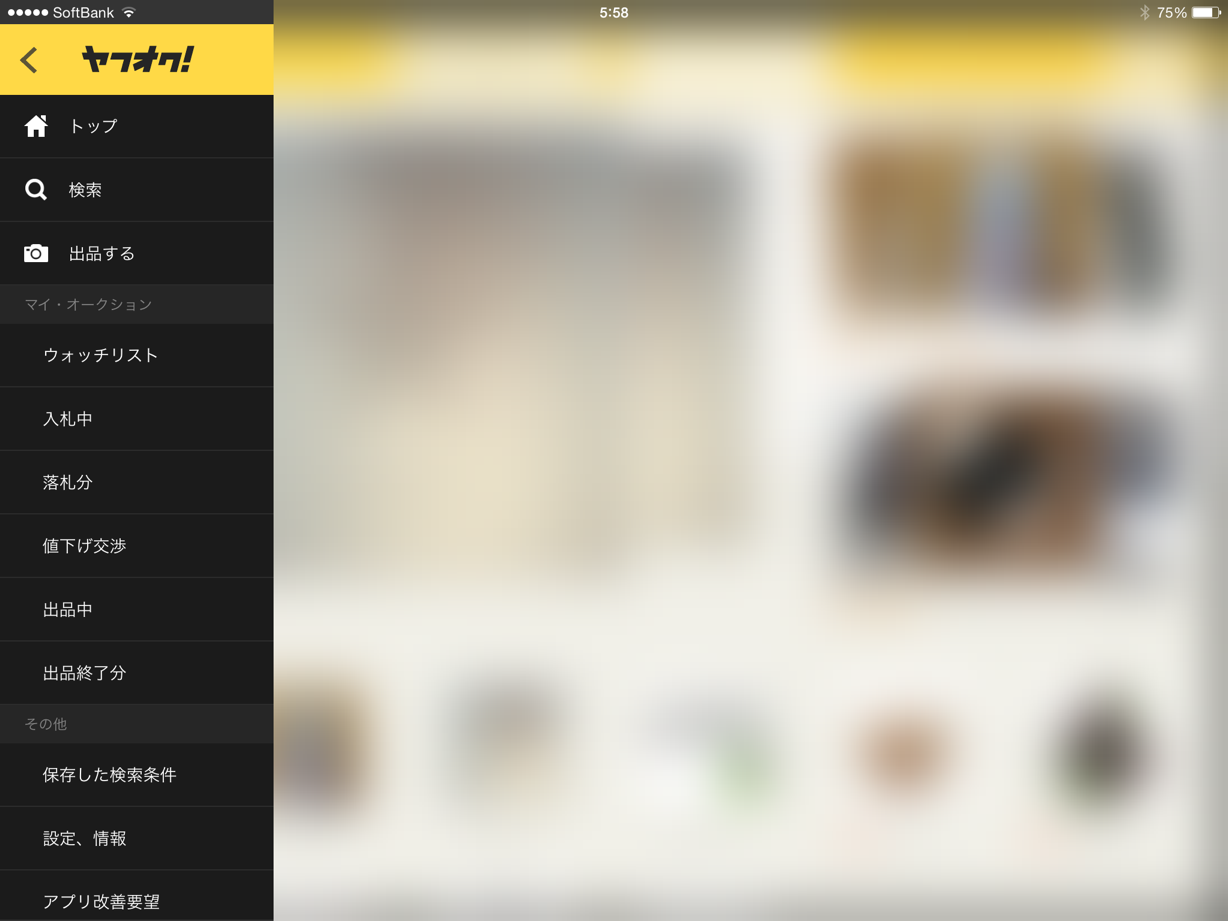
例えばヤフオク!のiPadアプリはかなり大胆にこの手法を取り入れています。
ホーム画面で左上のメニューボタンをタップすると
メニューバーが現れ、それ以外の部分が全てぼかし加工が施されます。
このインターフェース、個人的にすごく素敵だと思います。
今回は、Photoshopを使ってこのブラー加工を画像に施す方法をご紹介したいと思います。
是非ブログやWebサイトのデザインにお使いください!
とても簡単なので、Photoshop初心者でも大丈夫ですよ!
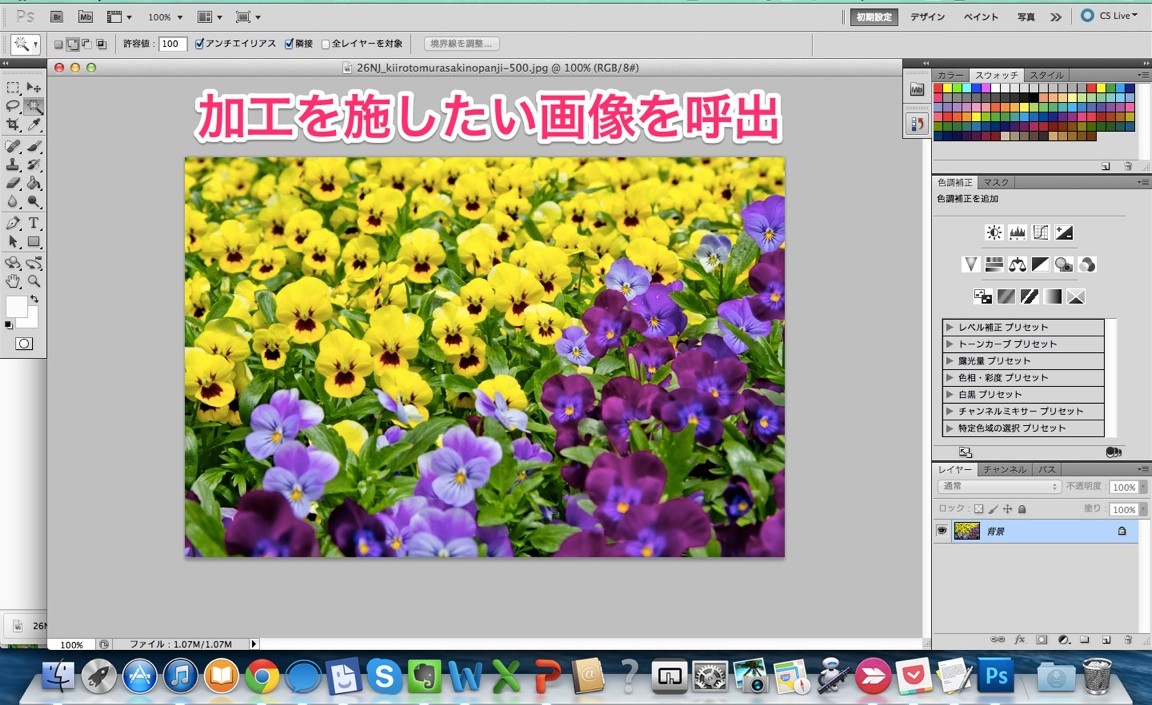
①Photoshopで加工を施したい画像を開く
今回はPhotoshop CS5を使っていますが、CS5以前のバージョンでも可能です。
その場合は画面環境が少し違っている可能性があるので、ご注意ください。
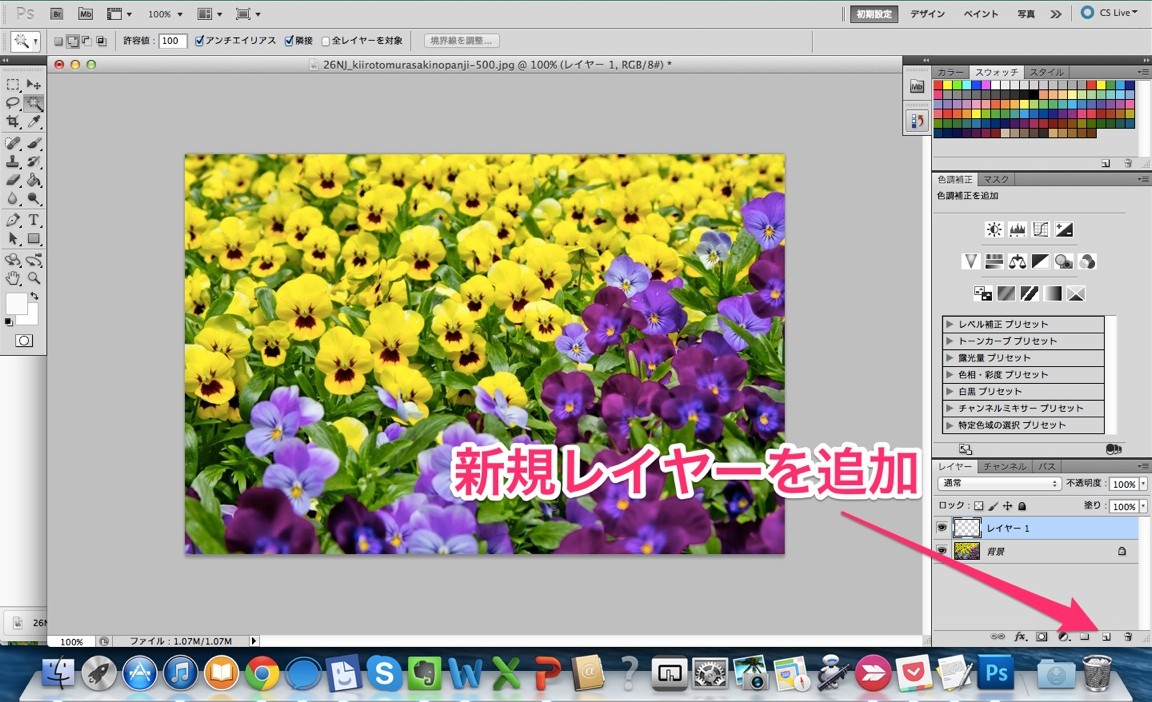
②新規レイヤーを追加
加工を施したい写真よりも前面にレイヤーを新規追加します。
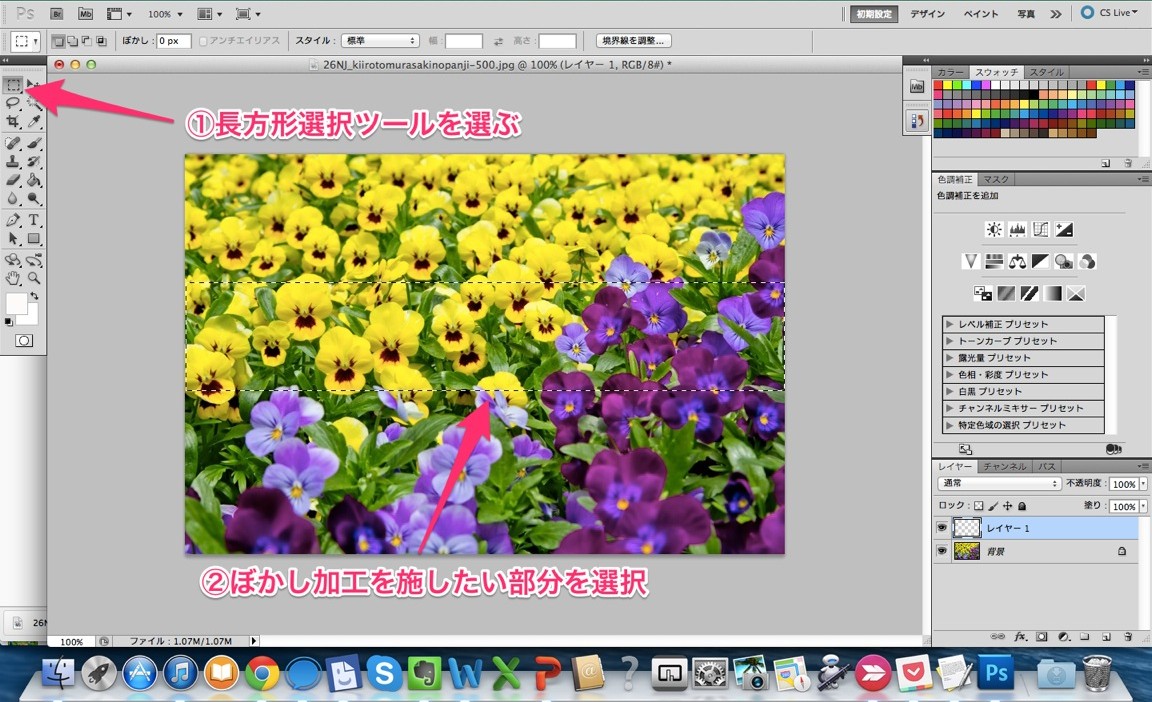
③新規追加したレイヤー上で長方形選択ツールを選び、加工を施したい部分を選択
加工を施したい部分長方形ではない場合は、他の選択ツールを選んでも構いません。
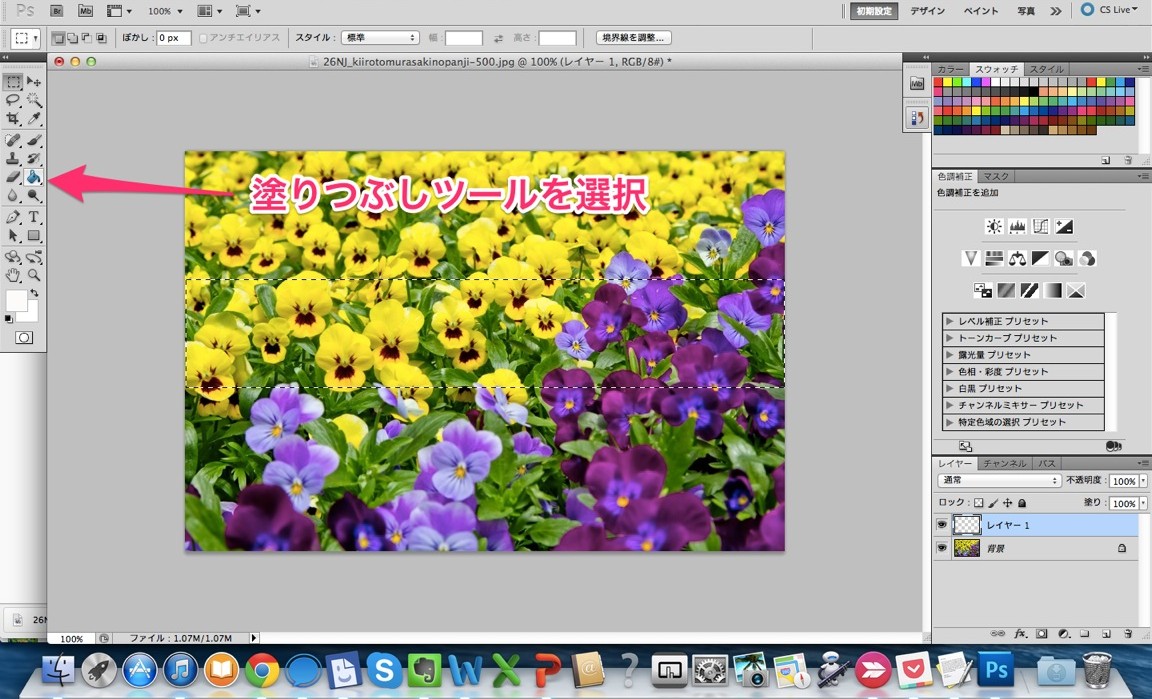
④塗りつぶしツールを選択
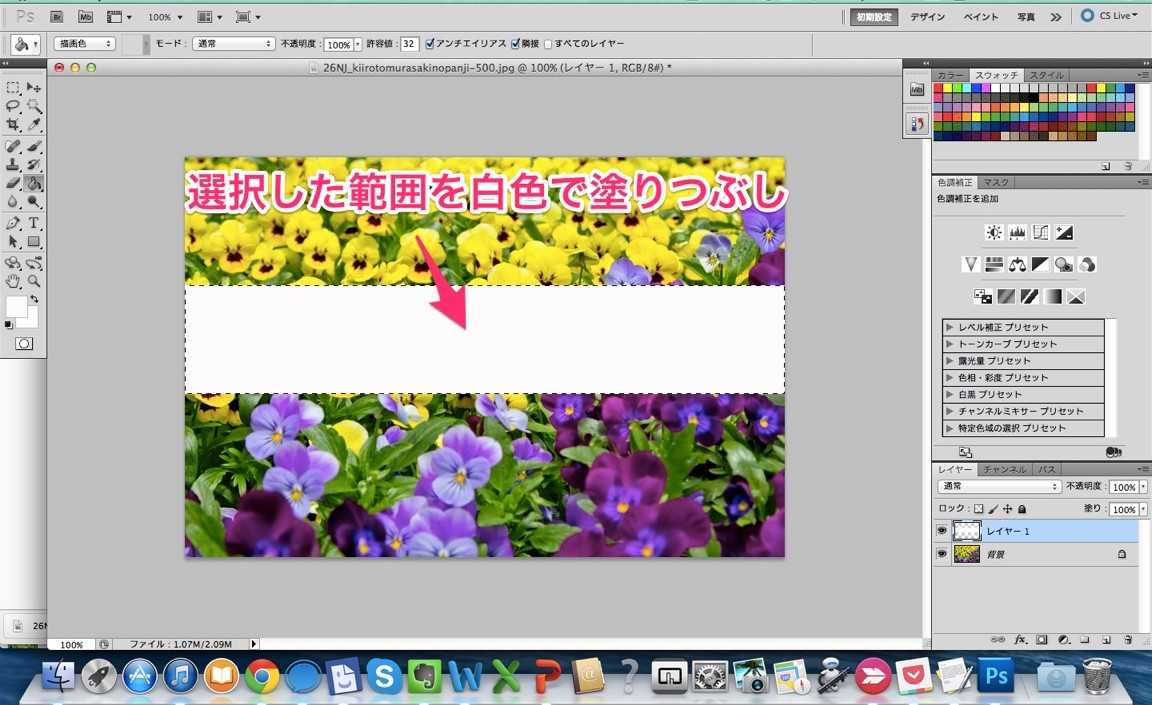
⑤選択した範囲を白色で塗りつぶし
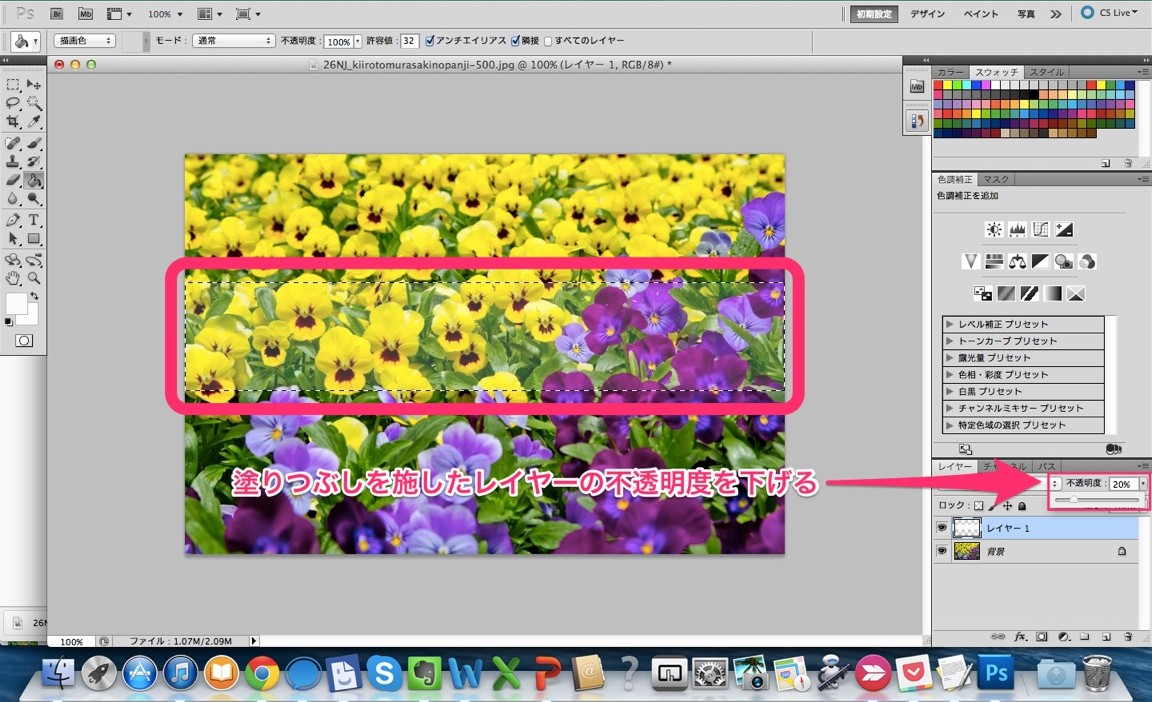
⑥塗りつぶしを施したレイヤーの不透明度を下げる。
どの程度のぼかしをかけるかによって度合いは異なりますが、だいたい10%〜20%くらいにすると自然な仕上がりになります。
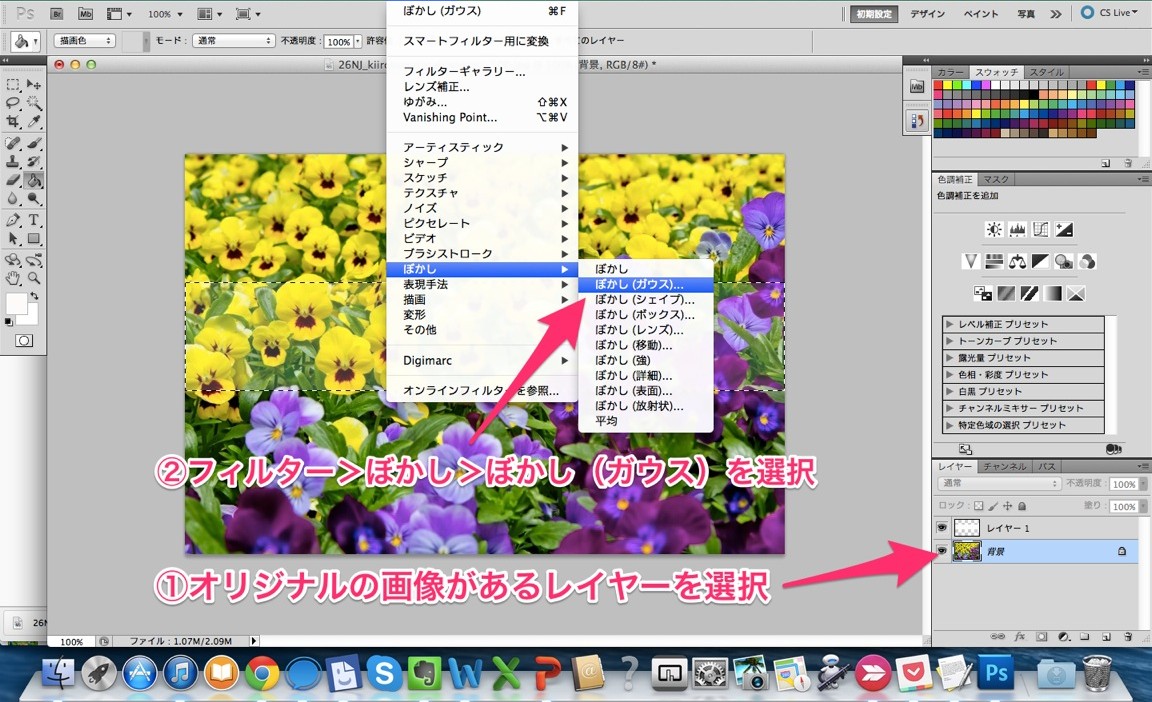
⑦選択範囲を維持したまま、加工したい画像のあるレイヤーを選択
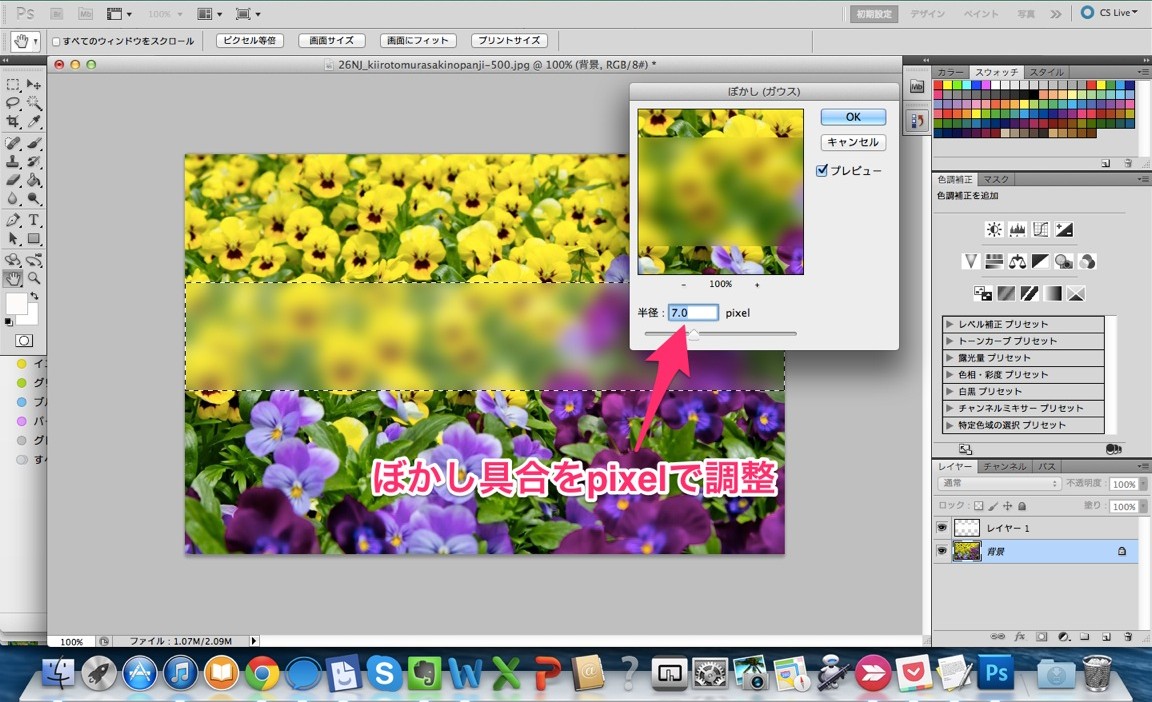
⑧ツールバーから「フィルター>ぼかし>ぼかし(ガウス)」を選び、選択範囲に適用
⑨ぼかし具合をpixelで調整
pixel数を大きくするとぼけ具合が強くなり、より奥行き感を表現できます。
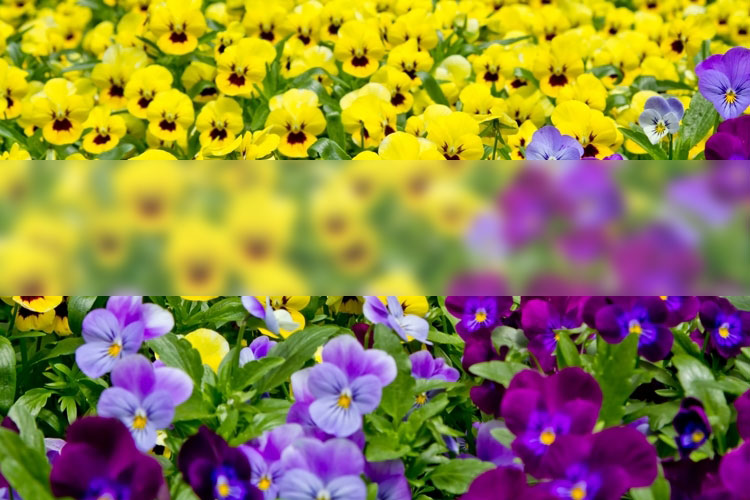
⑩完成
いかがでしょうか?
画面を見ながらやれば、おそらくそこまで詰まることもないかと思います。
ポイントとしては⑧の行程でぼかしをかける前に、選択しているレイヤーを画像の方に変更しなければいけない(⑦の行程)点ですね。
是非参考にしてみてください!
ここまでお読みいただきありがとうございました!