たまにはブログに関する記事も。
DRESS CODE.をお読みいただきありがとうございます!
当ブログを運営するFukulow(@yuta_black)です。
昨日すべてのブログ記事の末尾に「近日投稿予定の記事」という項目を設置しました!
この項目を導入しようと思った理由を書いていきたいと思います。
導入しようと思った理由
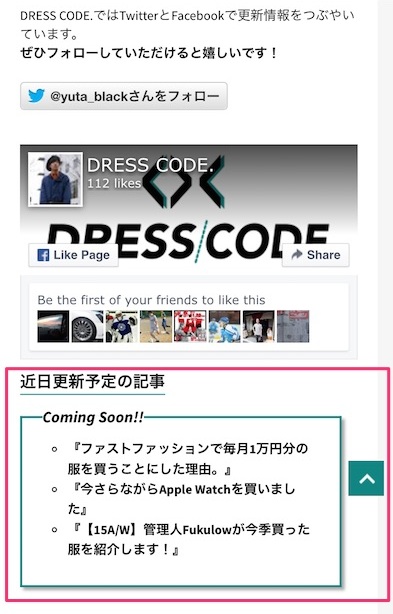
今回は以下のような項目をPC,スマートフォンの記事末に設置しました。
こんな感じのです。
PCビュー
SPビュー
以前からこうした次回予告を記事末に入れているブログがいくつかあり、良いなと思ってましたので今回導入してみました!
同じような次回予告は「らふらく^^」さんなども導入していますね。
ぼくが良いなと思った点は以下の4つです。
1.再訪・SNSフォローを促せるかも
まず一つ目は、単純に記事末に近日更新予定の記事タイトルを載せることで、ユーザーの再訪などを促せると思ったからです。
さらに記事の末尾には同じくSNSフォローボタンを置いているので「次回記事の更新がわかるよう、フォローしとくか」というような流れになれば嬉しいなと思いました。
2.興味のあるタイトルをつける練習になるかも
記事のタイトルって重要な要素のわりに、これまで結構適当に付けていました。
しかし次回予告は、タイトルだけで読者に興味を持ってもらわなければいけません。
そうなれば必然的に興味を引くキャッチーなタイトルをつける練習になるのではないかと思ったからです。
3.次に書く記事に悩まなくなるかも
あらかじめ書く記事の内容が決まっていることもありますが、パソコンの前に座ってから書くテーマを考えることもあります。
これまでは日によっては何を書こうかと悩んでしまって、無為な時間を過ごしてしまうことがありました。
次回予告をすることで前もって次に書く内容を考えておけるので、パソコンに座った時間をフルに記事執筆に専念できると思ったからです。
4.内容の濃いオリジナルの記事を書けるかも
一つ前のものと重複しますが書く内容を決めていないと、とりあえずWebの気になった情報をまとめるだけの記事になってしまうことが多いです。
そういう記事も悪くはないですが、やはりオリジナルな内容の濃い記事をたくさん書いていきたいです。
あらかじめ書く内容を次回予告として決めておくことで、頭の中で記事の構成を考えることができ、オリジナルの濃い記事を書きやすくなると考えたからです。
という感じで、たくさんメリットがあると感じたので早速導入してみました!
記事末に近日更新予定の記事を記載しているので、また読みに来てくださいー!!