iPadで画像編集していると写真の不要な背景を削除したいと思ったことはありませんか?

例えばぼくの場合は上のようなバナーを作る時、バックの白に合わせて服の背景も全て白く切り抜いています。具体的にはこんな感じ↓


※写真を左右にスライドすることができます。
左が切り抜き前、右が切り抜き後。床にどさっと置いて撮った服から、服以外の余計な部分を切り抜いています。
この記事では上の写真のように、iPadを使って写真の背景を切り抜く方法をご紹介します。
使うのはAffinity PhotoというiPad用の写真編集アプリ。2400円と高価なアプリですが、Macアプリにも引けを取らないオススメの高機能アプリです。
Affinity Photo for iPadを使って写真の背景を切り抜く

切り抜く元の写真はこちら。ジャケットを床に敷いて椅子に乗って上から撮った写真です。
このままではフローリングが丸見えなだけでなく、椅子の足がちょっと写り込んでしまったりと生活感が出てしまっています。
この写真をジャケットだけを残して、残りの不要な部分をAffinity Photo for iPadを使って削除していきたいと思います。やる作業はざっくりと下記の5工程。
- 残したい領域をざっくり選択する
- 選択範囲を細かく調整する
- 選択範囲を反転
- 消しゴムツールで背景を削除
- 影をつけてそれっぽくする
上の作業をAffinity Photo for iPadを使って、もう少し詳しく説明していきます。
Step.1 ざっくりと残したいものを選択する
まずはAffinity Photoで編集したい写真を読み込み。なるべく解像度の高い写真の方があとから作業がしやすいです。

写真を読み込んだら写真のレイヤーが選択されているかを確認。

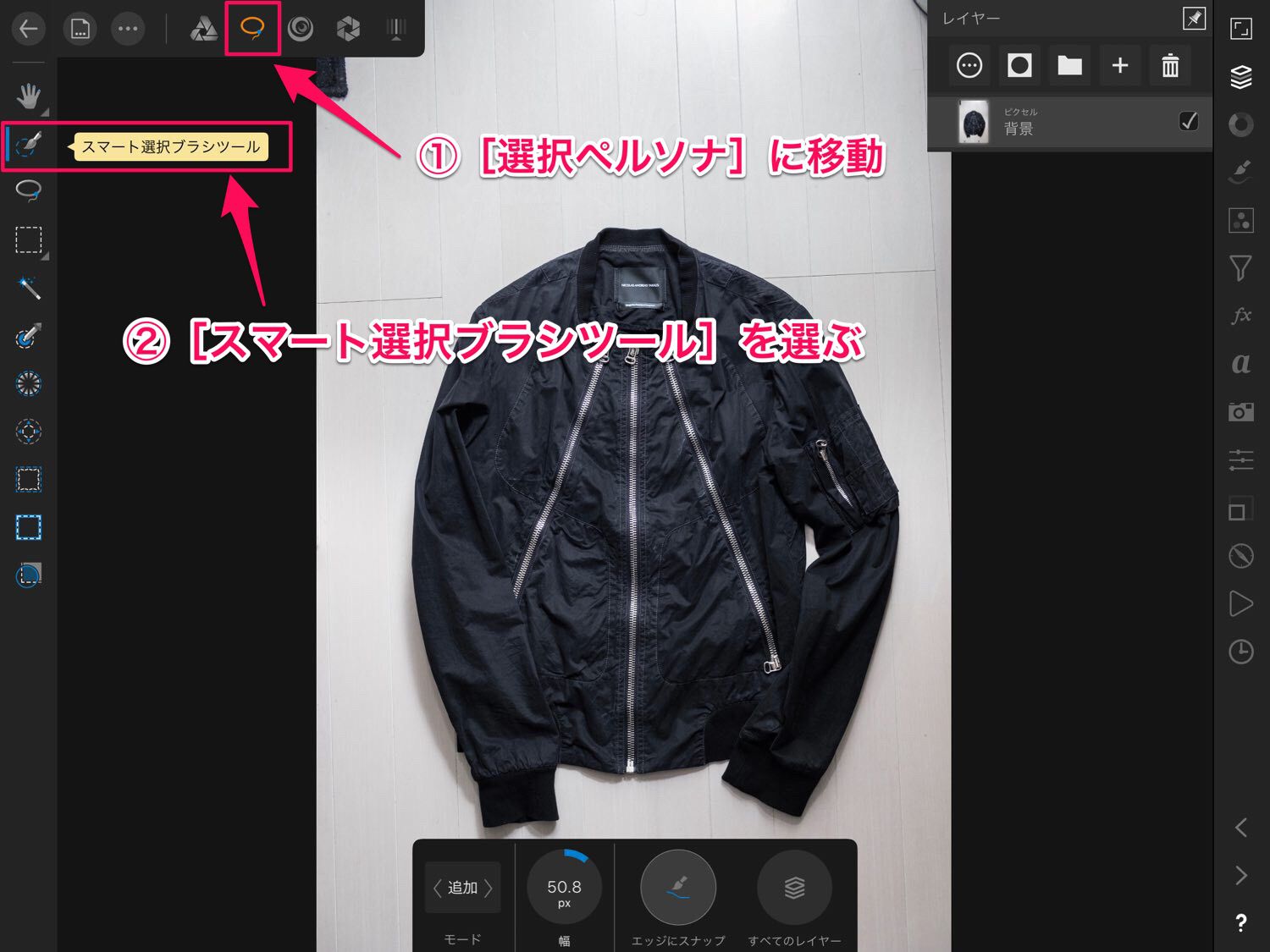
次に画面左上のバーから投げ縄のようなアイコンをタップして[選択ペルソナ]に移動します。そして画面左のツールバーから[スマート選択ブラシツール]を選びます。

[スマート選択ブラシツール]をタップすると画面下部に調整項目が現れます。そこでモードを「追加」にして、[エッジにスナップ]をオンにします。

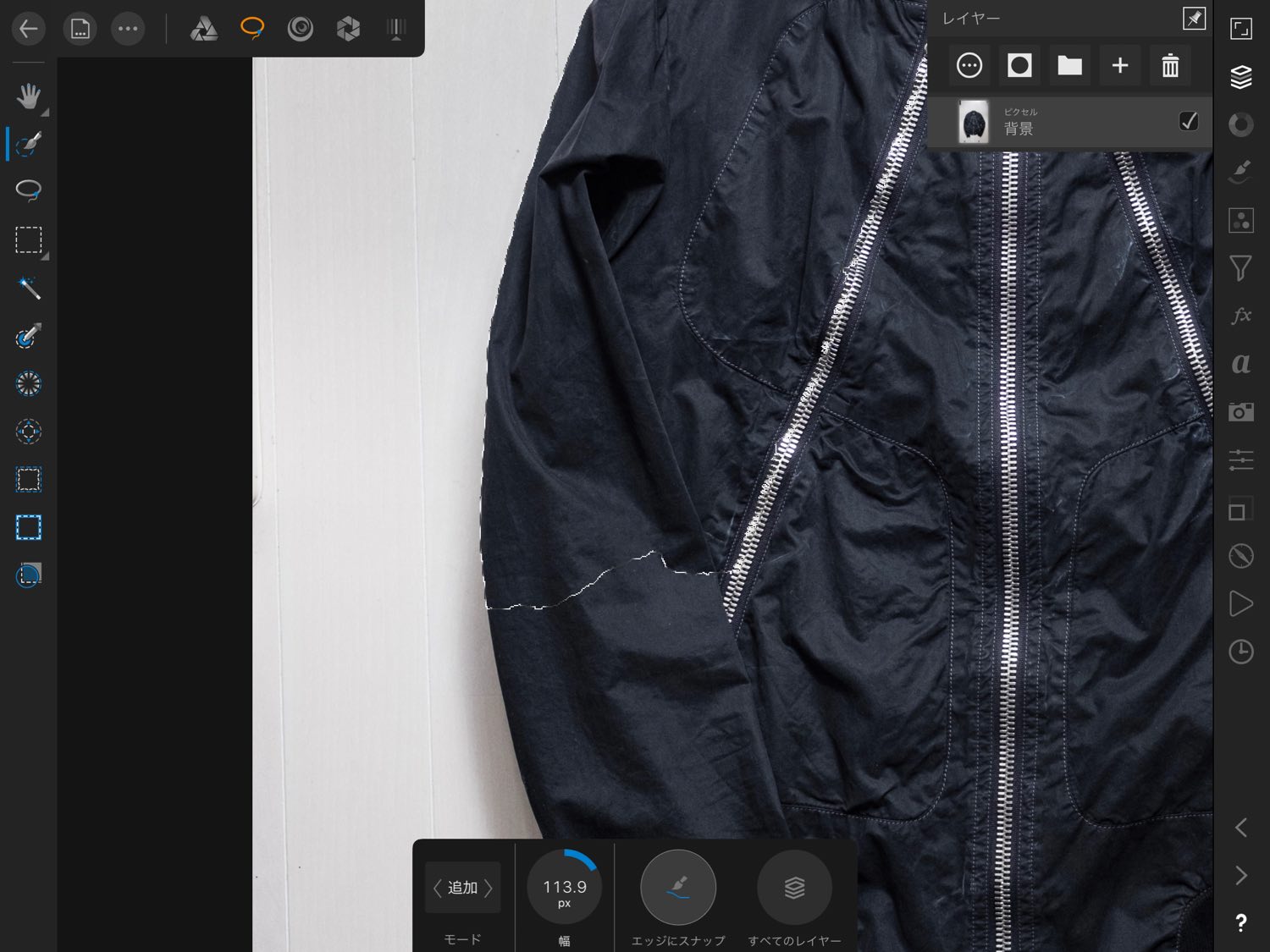
この状態で残したい部分(今回だとジャケット)を指でなぞると、なぞった部分の輪郭がモノクロの斜線に覆われて選択範囲になります。
また[エッジにスナップ]をオンにしているので、色の違いなどで境界線を判断し服の輪郭に沿ってある程度自動できれいに選択してくれます。

自動で境界線を判定してくれるといっても、精度は完璧ではありません。上の写真のように服だけを選択しようとして、グレーの影の部分なども選択領域に入ってしまうことも。
そんな場合は下の調整項目からモードを「除外」にすると、なぞった部分が選択範囲から除外されます。この状態で影の部分をなぞるとそこが選択範囲から除外されます。
削除したい背景と残したい物の、色のコントラストがあるほど簡単にエッジをアプリが判定してくれます。今回のように黒い服を切り抜きたい場合は背景を白にして写真を撮影するなど、写真を工夫することで作業が楽になります。
Step.2 フリーハンドで選択範囲を細かく調整

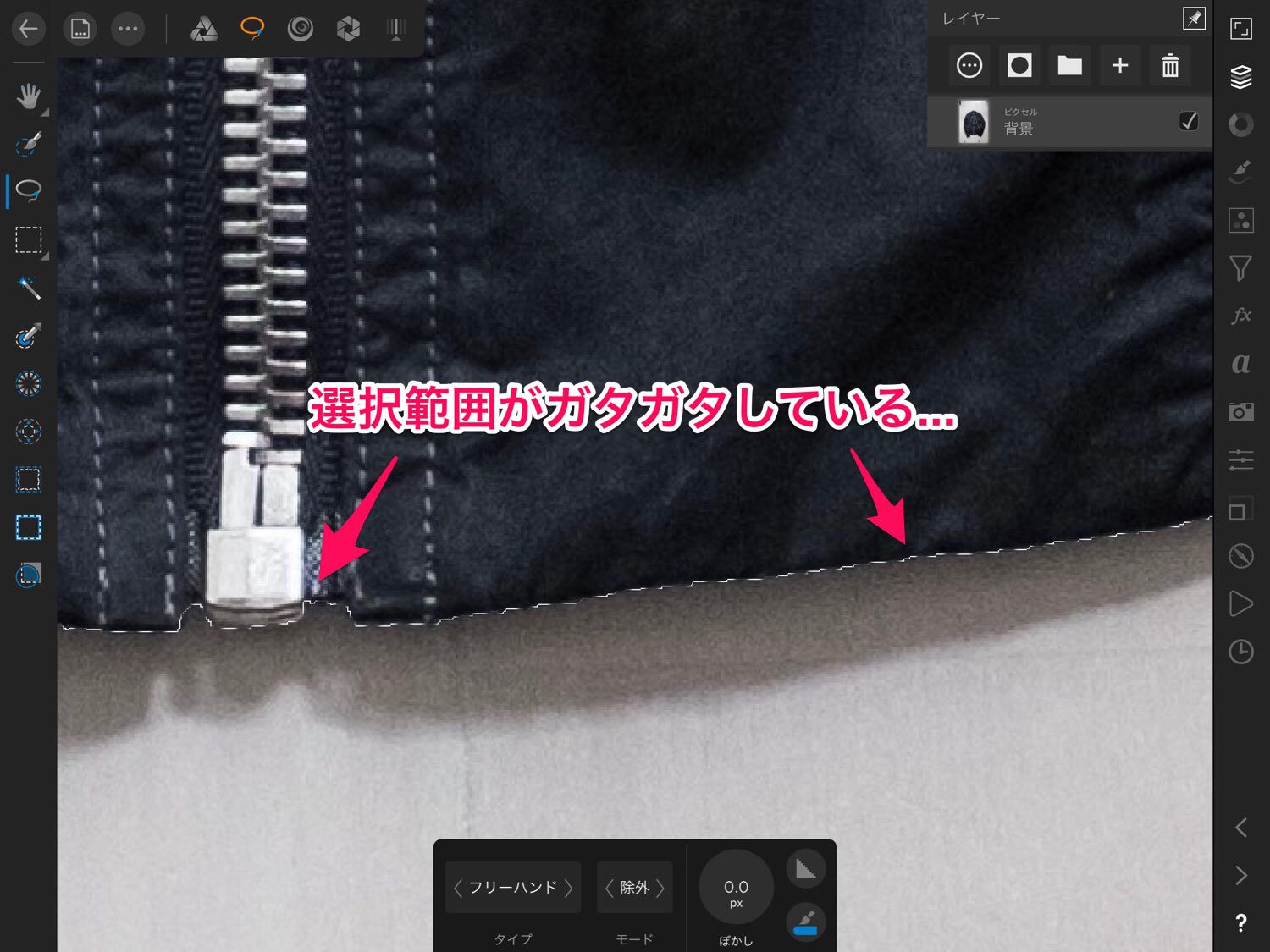
スマート選択ブラシツールでざっくりと輪郭に沿って選択しても、細かい段差の部分などはやはり完璧とはいきません。
上の写真でもジップの端部分を選択範囲がかなりアバウトになってしまっています。

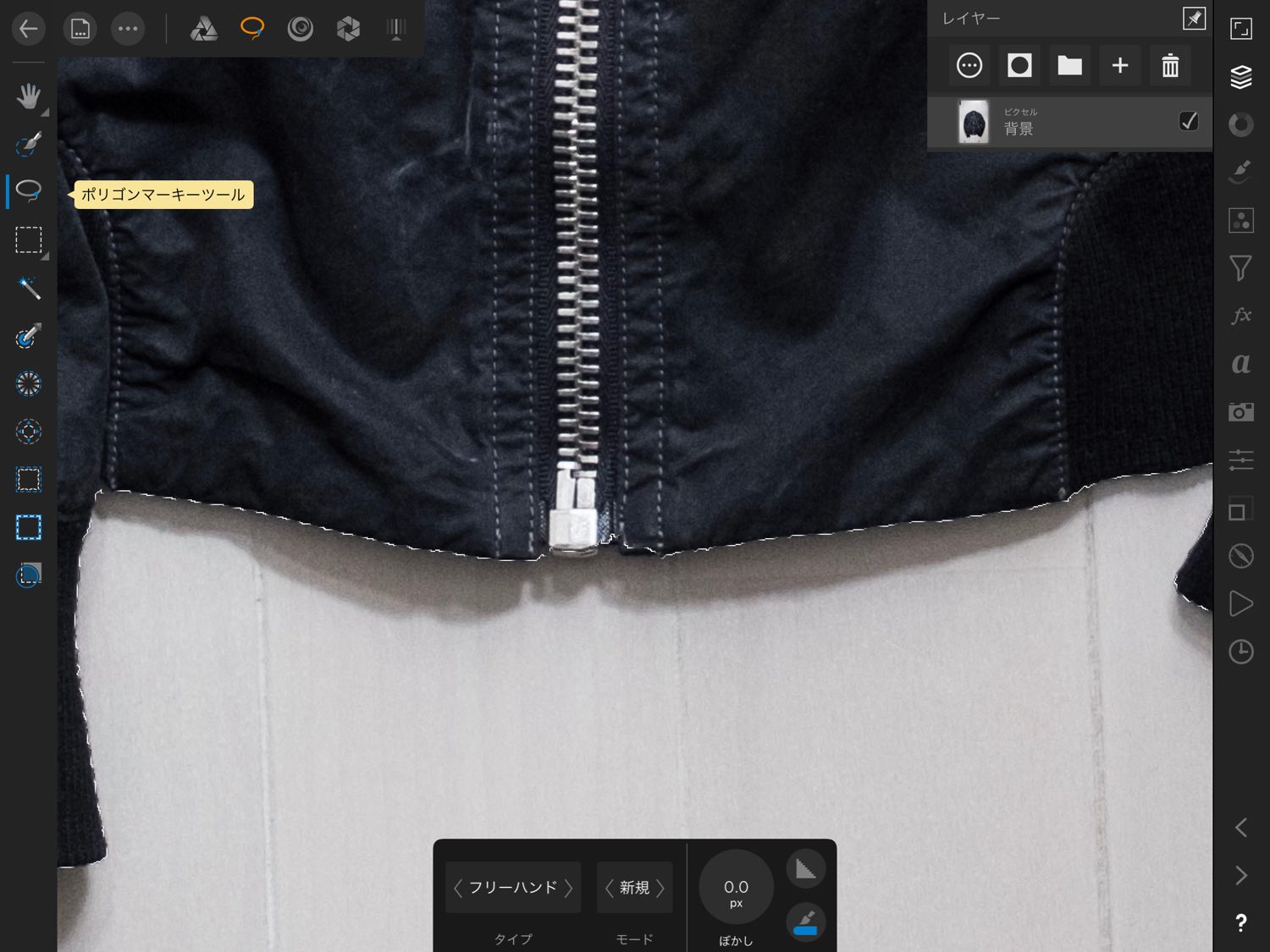
そうした最後の詰めには[ポリゴンマーキーツール]を使います。下の調整項目からタイプを「フリーハンド」にし、モードは「追加」を選択。

あとはフリーハンドで細かくエッジをなぞり、残したい要素を線で囲みながら選択範囲に追加していきます。ここはApple Pencilを使えば作業が非常に楽になります。
この[ポリゴンマーキーツール]での作業をどこまで細かく追い込むかで、最後の仕上がりの美しさが大きく変わってきます。
Step3. 輪郭を滑らかにする

きれいに残したい領域を選択したとしても、ツールやフリーハンドで描いた輪郭はどうしてもガタガタになってしまいます。
この選択範囲を滑らかにして自然な仕上がりになるよう調整していきます。

[選択ペルソナ]→[選択範囲を滑らかにするツール]を選び、株の調整項目で滑らかにする度合いをピクセル数で指定します。
度合いを強くしすぎると細かい輪郭が失われてしまうので、拡大して試しながら滑らか度合いを調整していってください。
Step4. 選択範囲を反転する

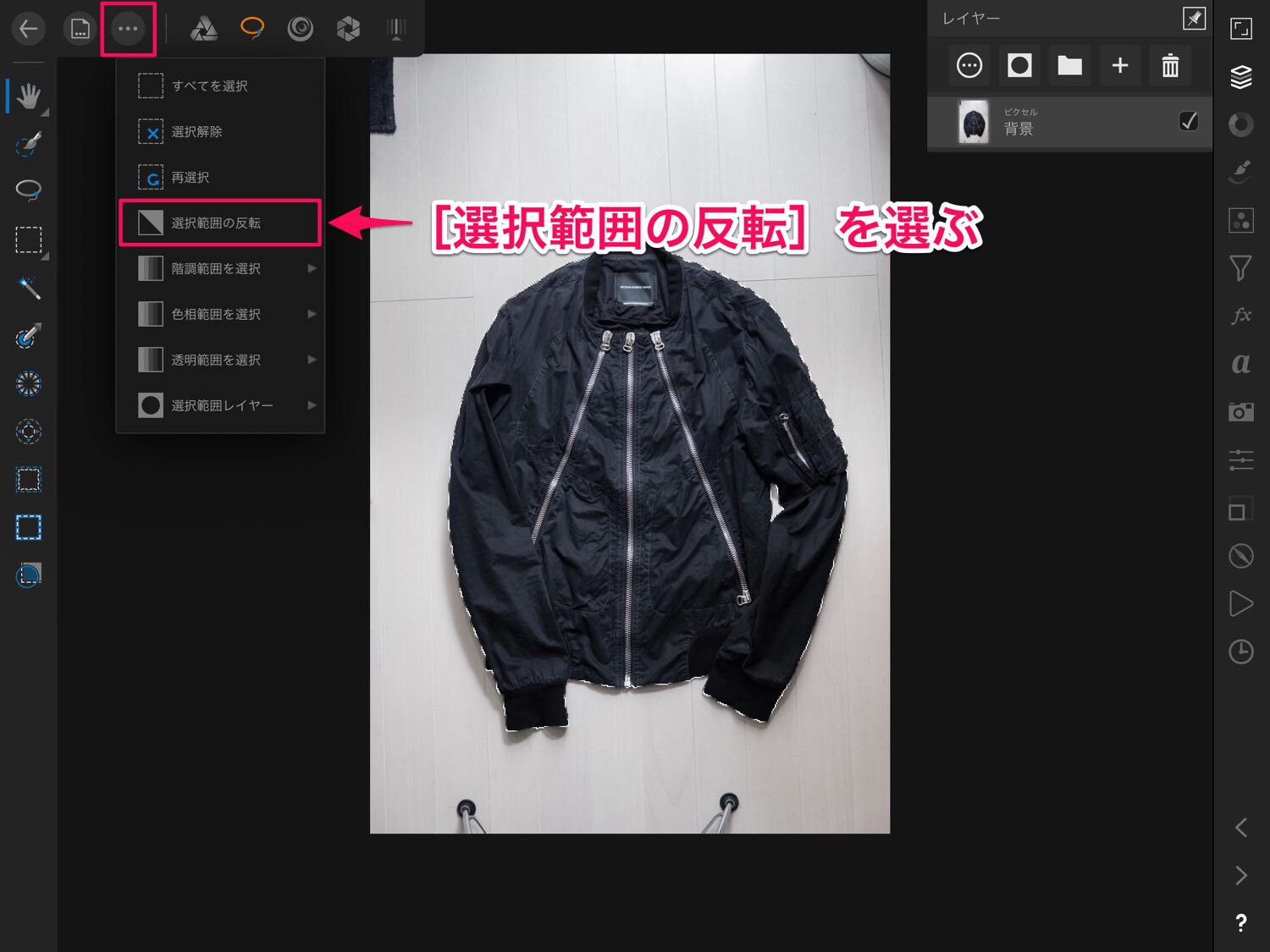
丁寧かつ滑らかに残したい領域を選択できたら、[選択ペルソナ]の状態で画面左上に現れる「…」をタップし[選択範囲の反転]をタップします。
これで選択範囲が反転されたので、今は削除したい領域のみを丁寧かつ滑らかに選択している状態になりました。
Step5. 削除したい領域を消去ブラシで消す

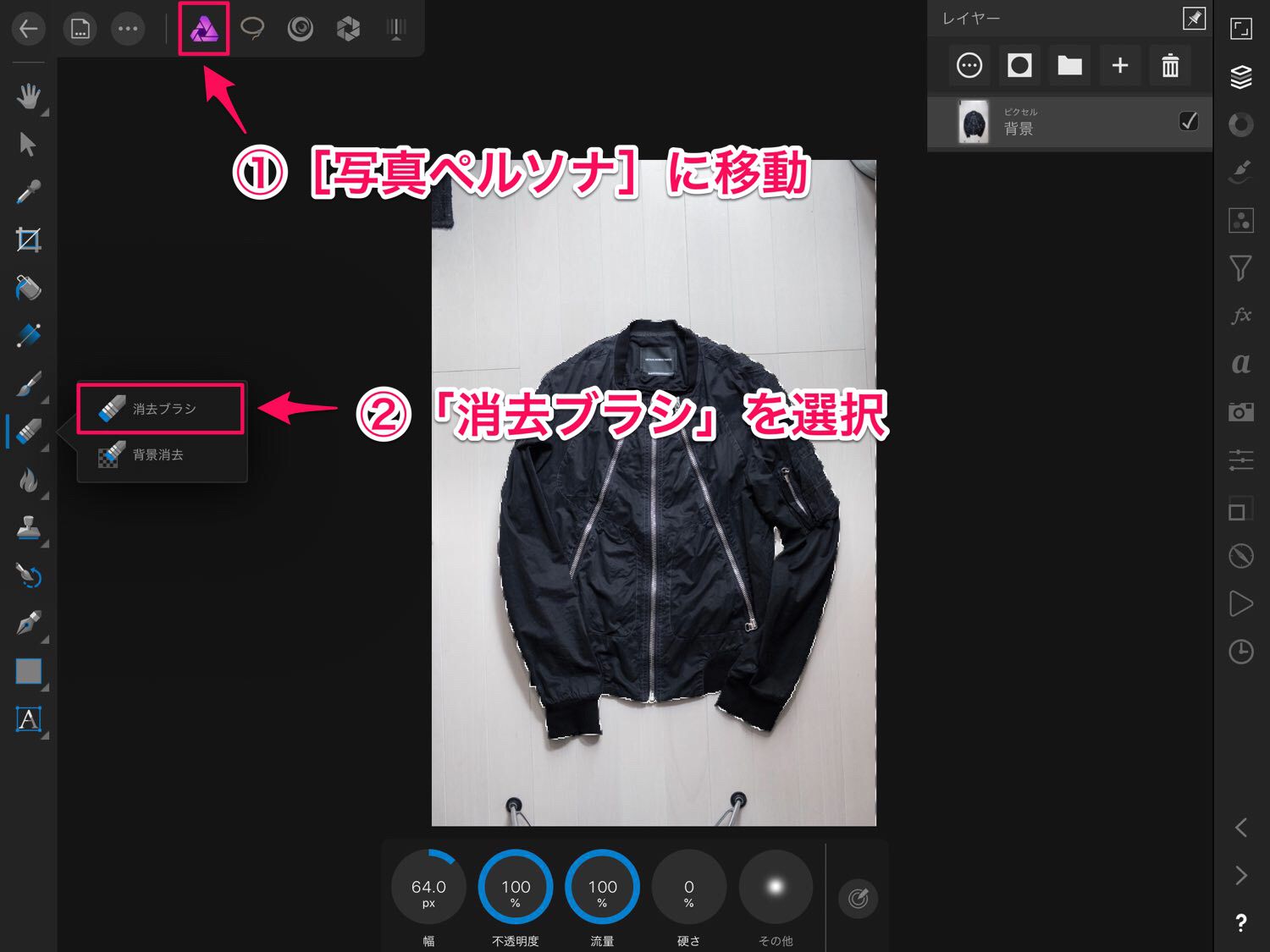
ここまでできたら画面上部から[写真ペルソナ]へ遷移し、左のツールバーから[消去ブラシ]を選択します。

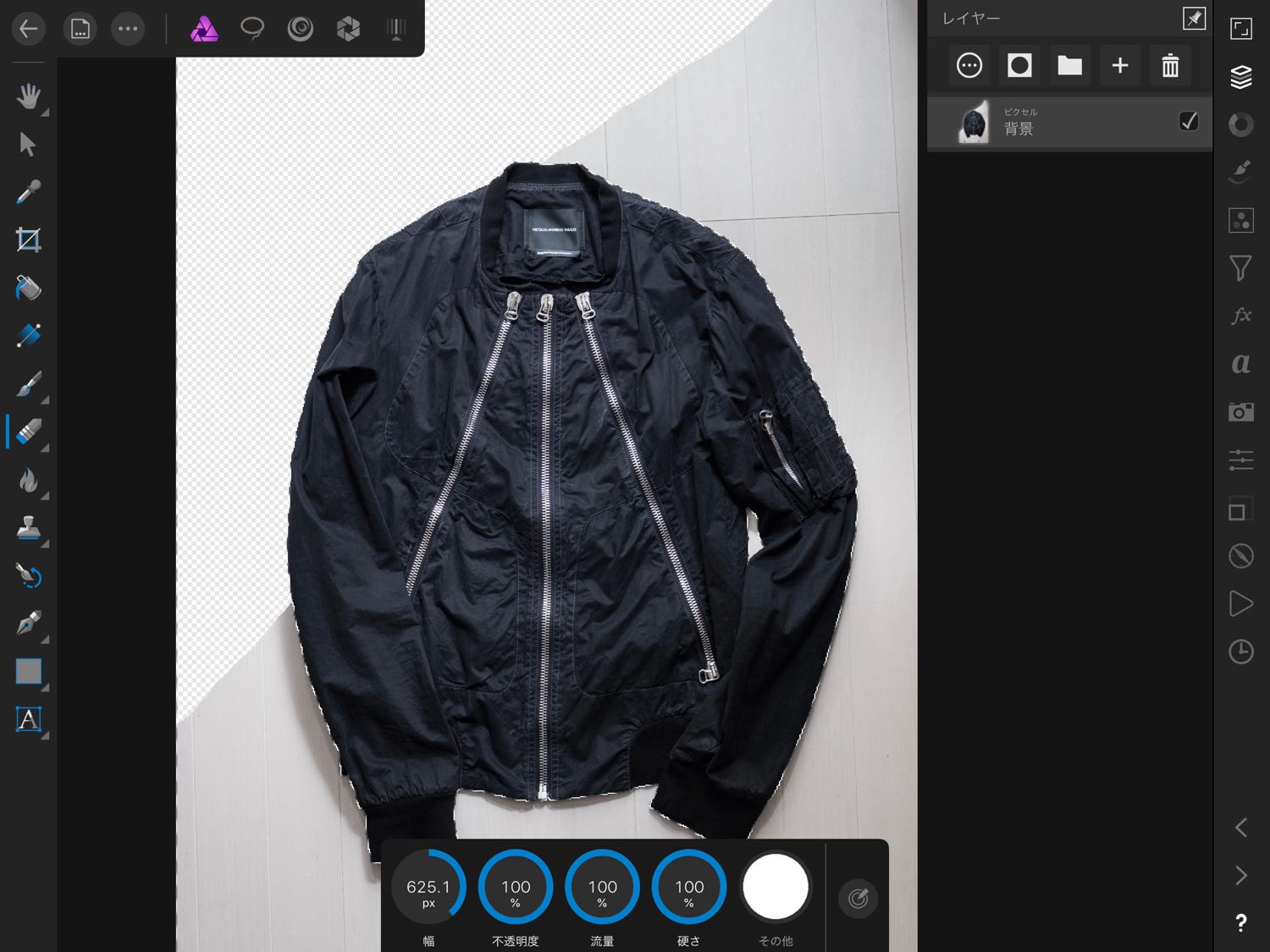
あとはブラシサイズを大きくして適当に画面をなぞるだけで、背景だけが消去されていきます。
Step1〜Step4の作業で、現在選択されているのは削除したい領域のみ。いくら選択範囲外であるジャケットの上を消去ブラシでなぞっても、ジャケット領域は消えることはないので安心してください。
Step6. ドロップシャドウを追加して自然な印象に
Step5までで背景の切り抜き手順自体は終了なのですが、白く切り抜いた背景に影がなく物だけ写っていても不自然な印象があります。
ここからは切り抜いた背景に自然なドロップシャドウをつける方法をご紹介します。シャドウは必要ないという方はこれ以降の内容は読まなくても問題ありません。

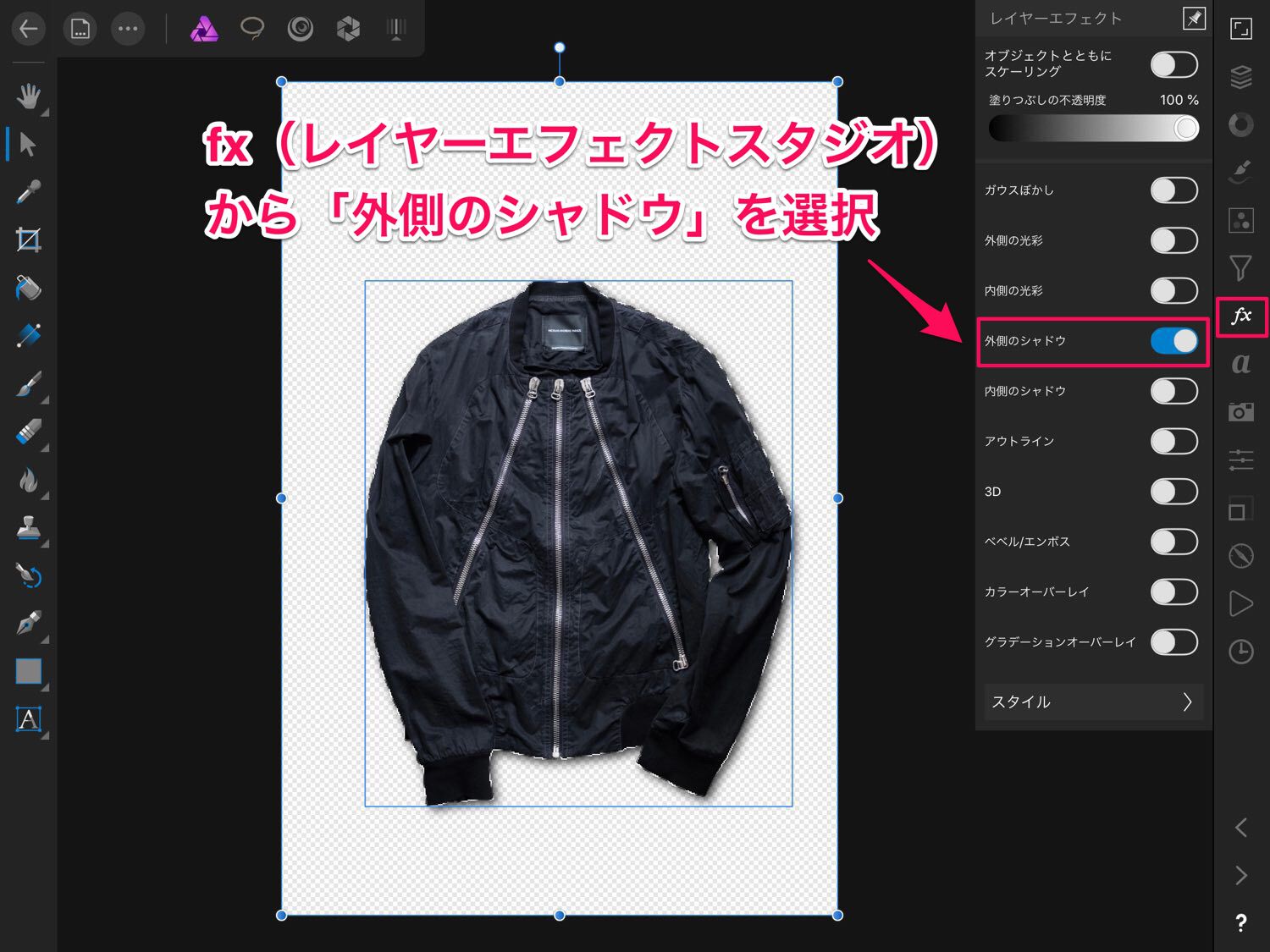
背景を切り抜いたジャケットを含むレイヤーが選択されていることを確認したら、写真ペルソナの右側にあるfx(レイヤーエフェクトスタジオ)をタップし、その中にある[外側のシャドウ]を選択。

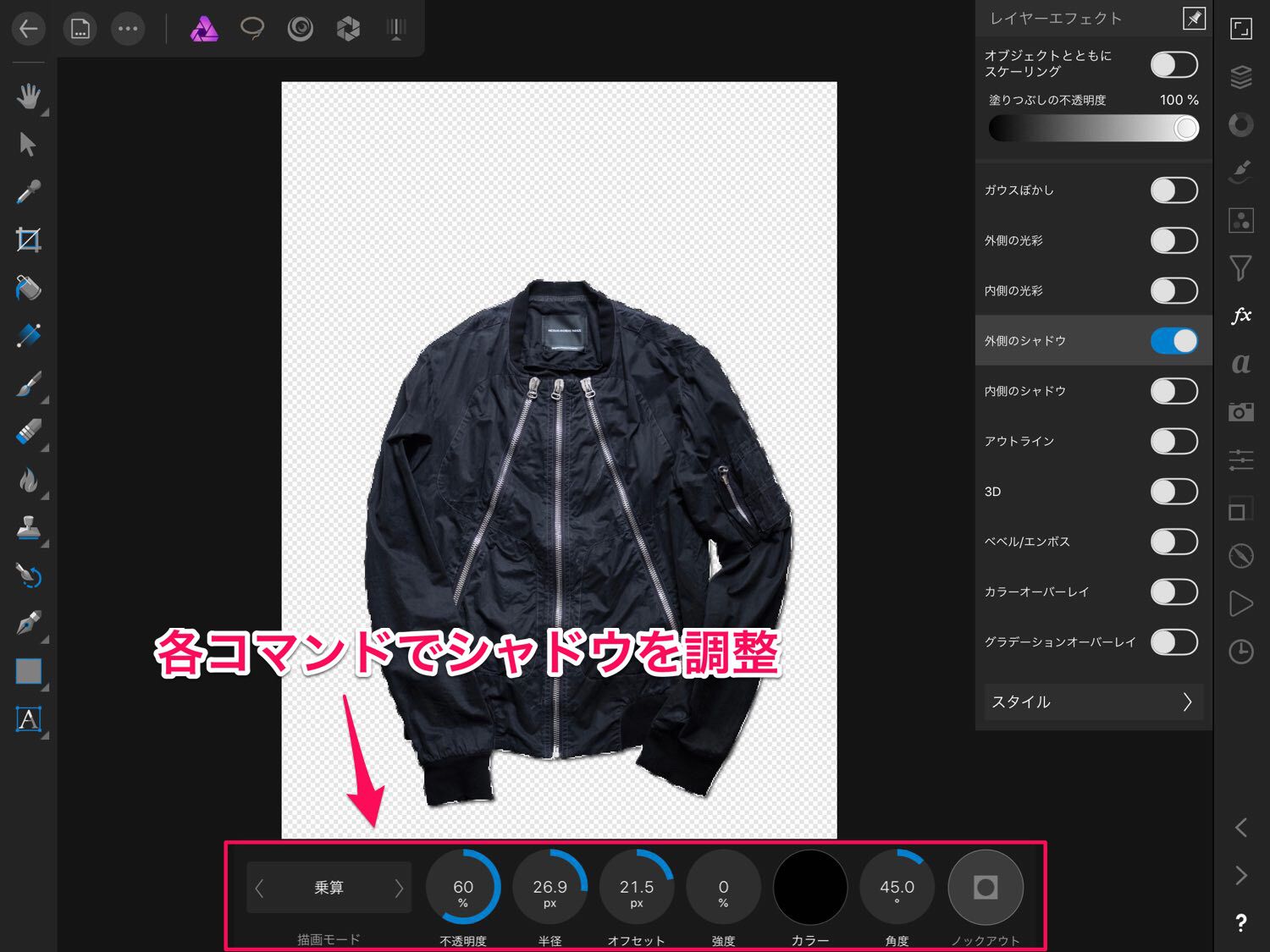
あとは画面下部の調整項目から影の不透明度・広がり・角度などを自然に見えるように調整。写真の光源の位置をなんとなく意識すると、自然なシャドウになりますよ。
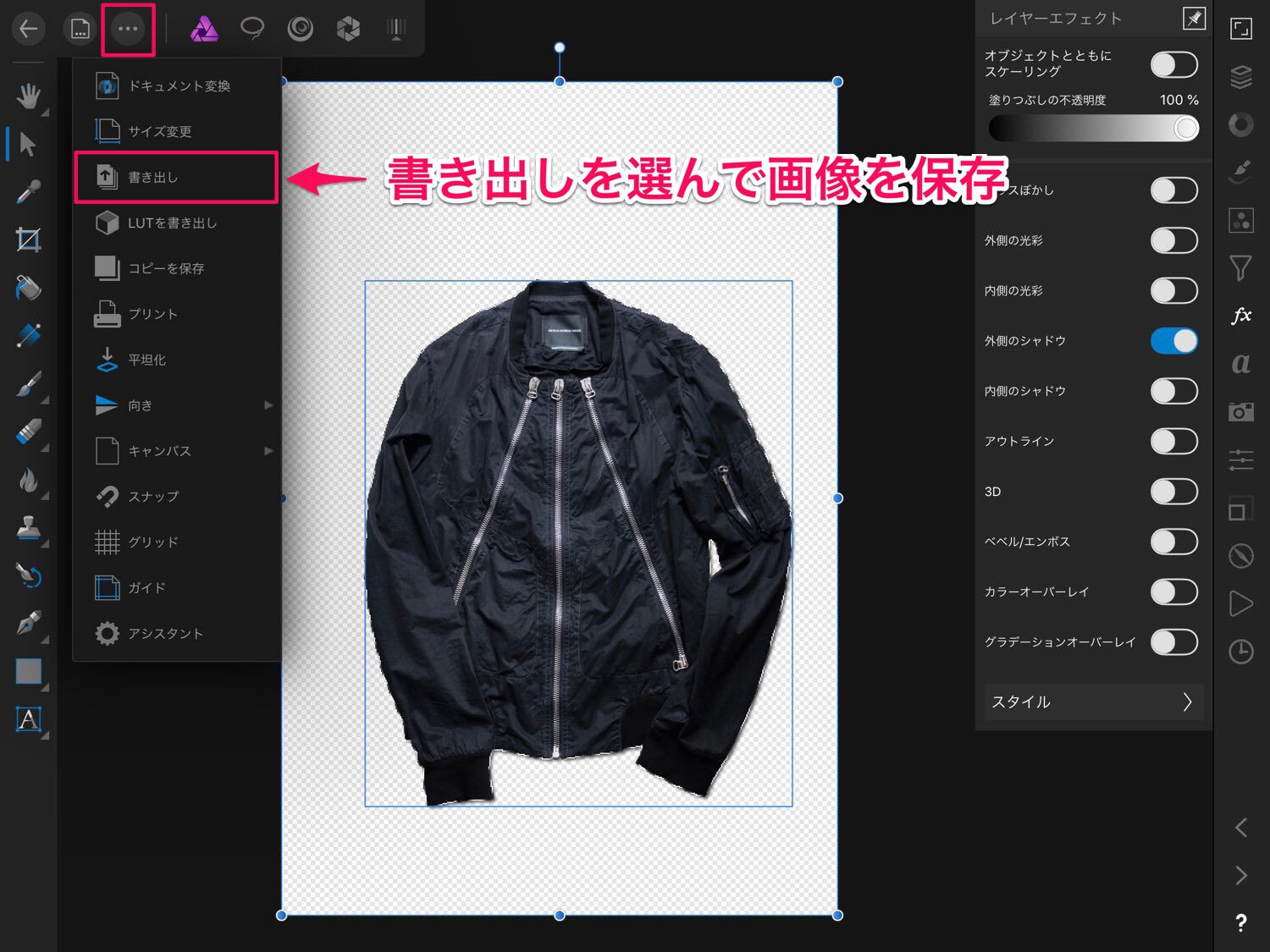
Step7. 書き出し

ここまで終われば最後に写真ペルソナ内の「…」から書き出しを選んで画像を保存します。ここからさらに他の画像と組み合わせたりする場合は、透過情報を保持できるPNG形式で保存するのがオススメ。
完成

完成したのがこちらの画像。生活感満載のフローリングの上にガサッと広げていたのとはだいぶ印象が変わりました。
一連の作業を動画で見る
ここまでのStep1からStep7の作業をiPadの画面キャプチャで録画してみました。
細かい作業は文章の方が伝わりやすいですが、全体のざっくりした流れなどは動画で把握してもらうのが分かりやすいと思います。なお動画は録画したものを編集ソフトで2倍速で再生しています。
立体的な影を落としたい場合
ここまでは切り抜いた画像にドロップシャドウをつける方法を解説しましたが、ドロップシャドウが使えるのはフラットレイ(平置き)の場合のみ。

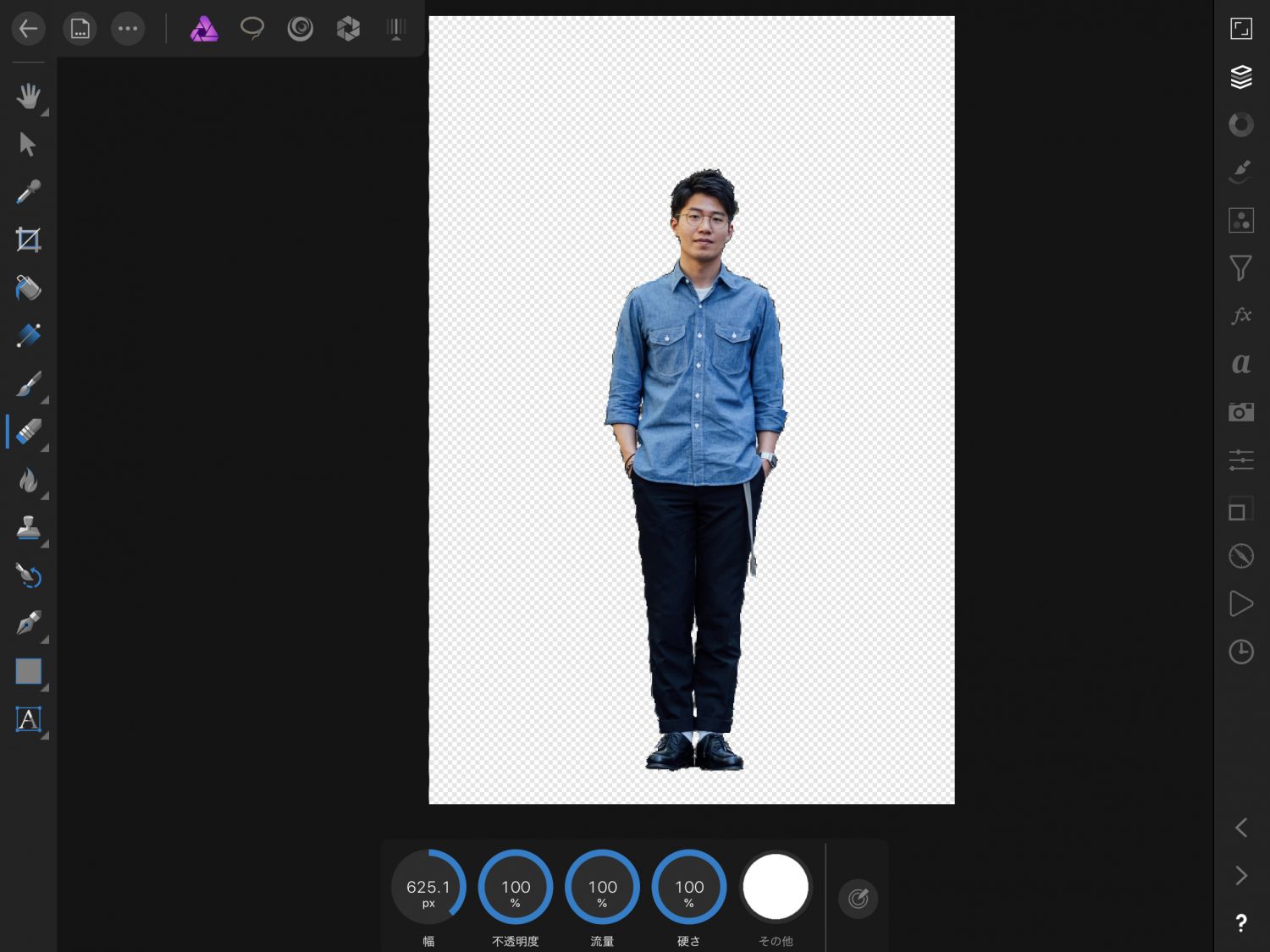
例えば写真のように人を切り抜いた場合は、足元に影が欲しいですよね。ドロップシャドウを使うと背中や頭の後ろにも影ができて不自然になっちゃいます。
ここからはこうした場合に立体的な影を落とす方法をご紹介します。
レイヤーを複製する
Step1〜Step5までの、不要な部分を切り抜く作業まではこちらも同様。

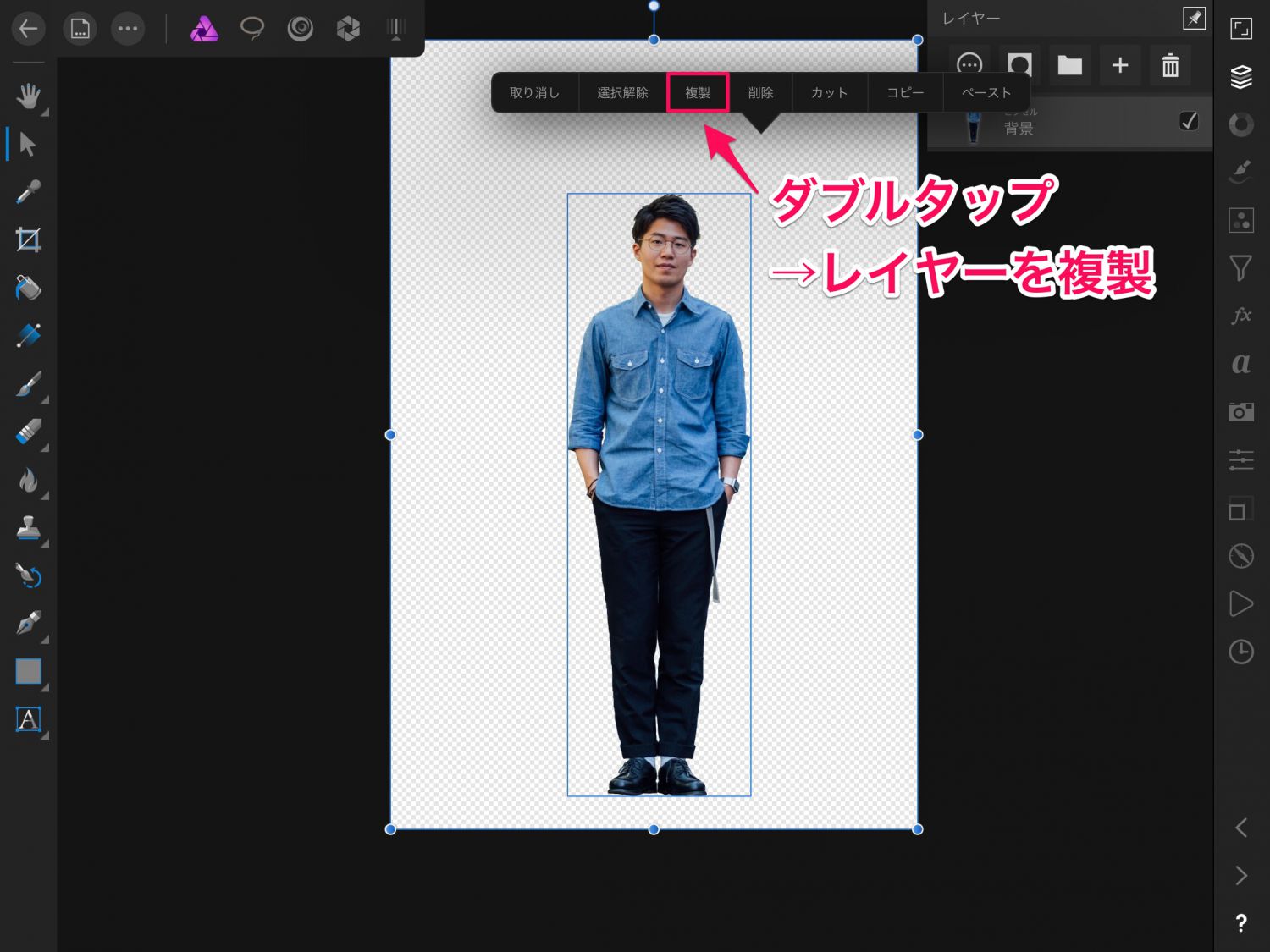
背景を切り抜きしたら、残した領域を選択した状態でダブルタップ→レイヤーを複製を選択します。
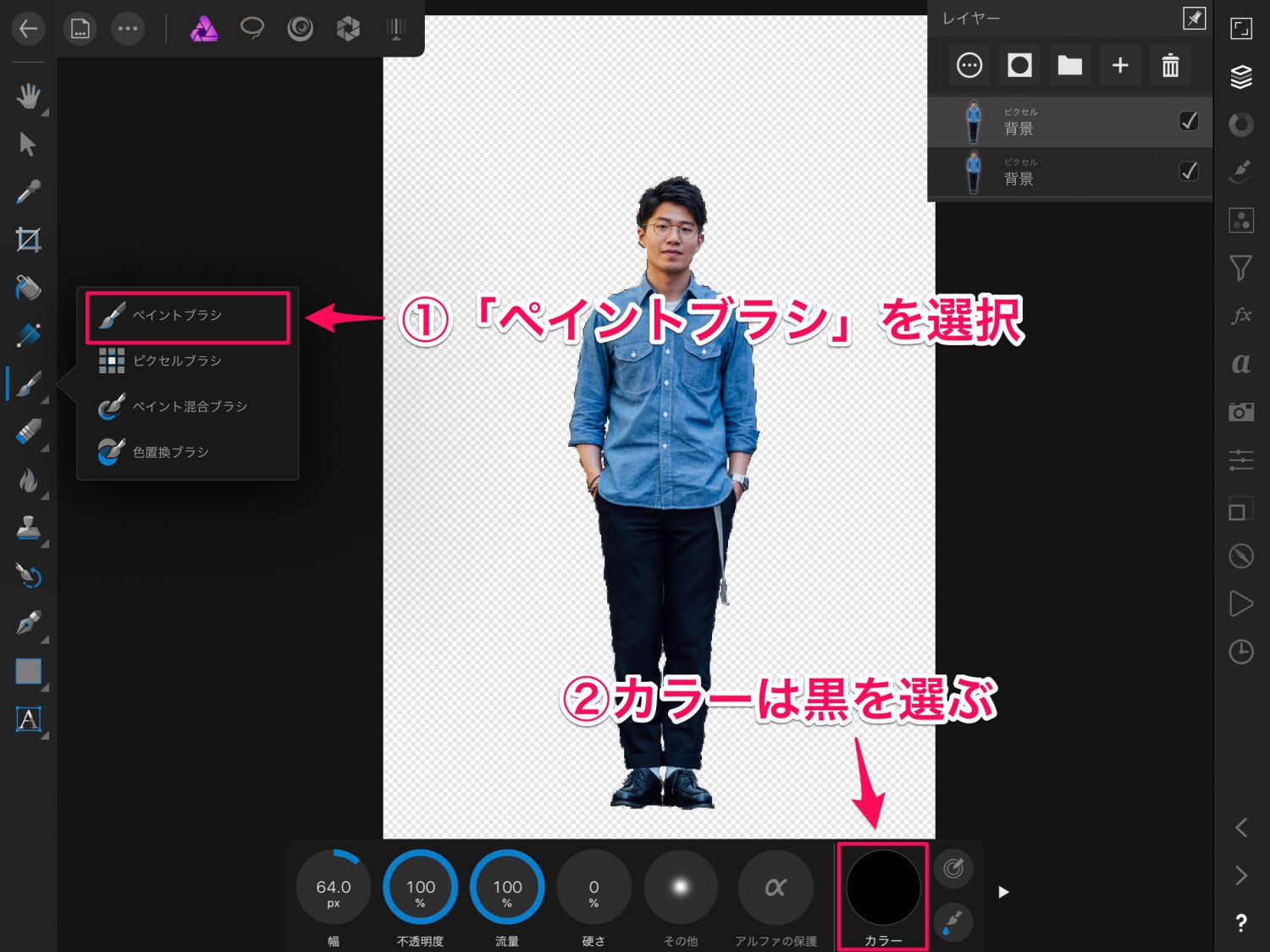
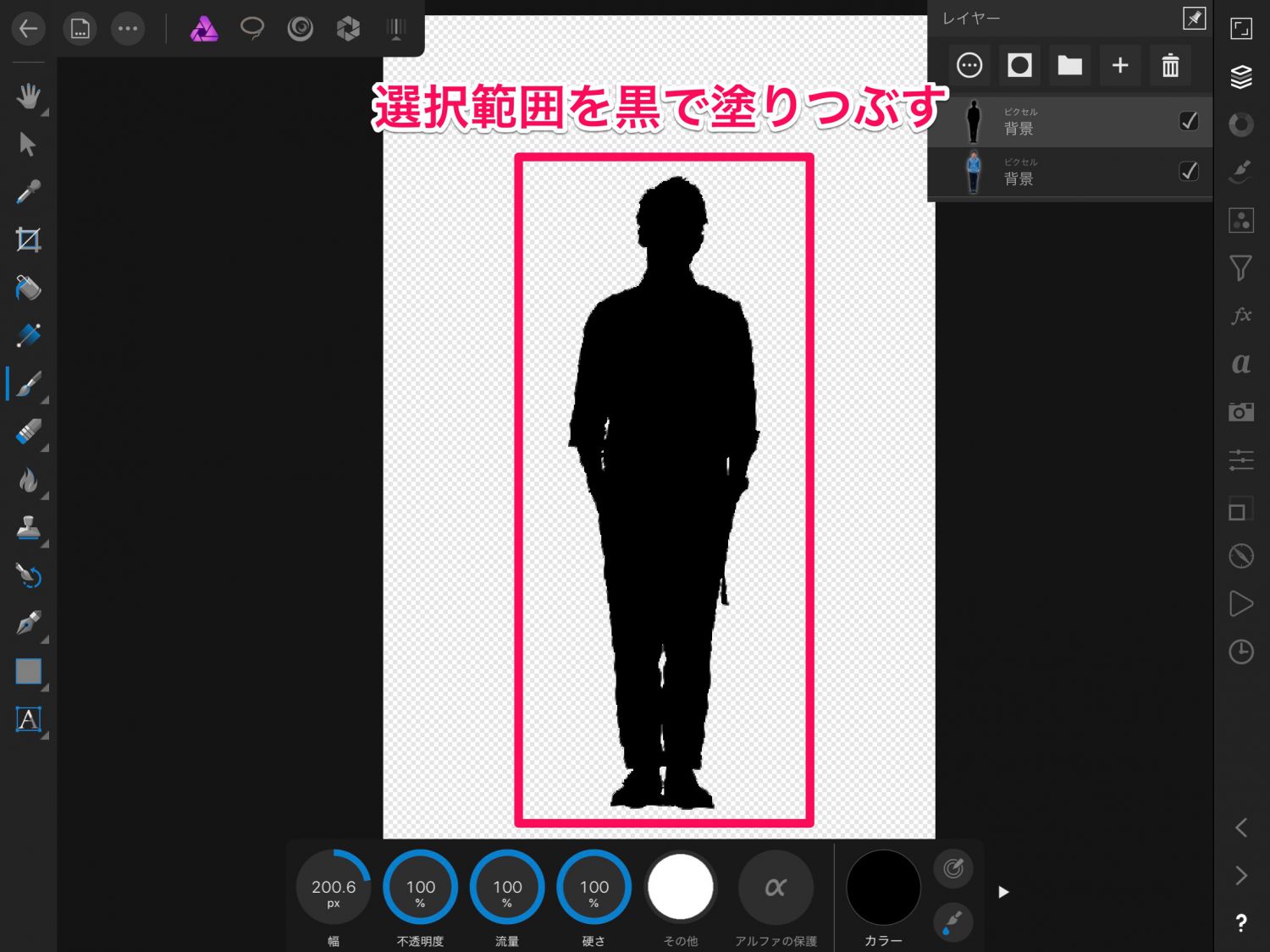
複製したレイヤーを黒く塗りつぶす

次は複製したレイヤーを選択しながら、画面左のツールバーで[ペイントブラシ]を選択します。画面下の調整項目でカラーを黒に設定。

そのまま選択範囲をなぞって黒く塗りつぶします。シルエットのような感じになりました。
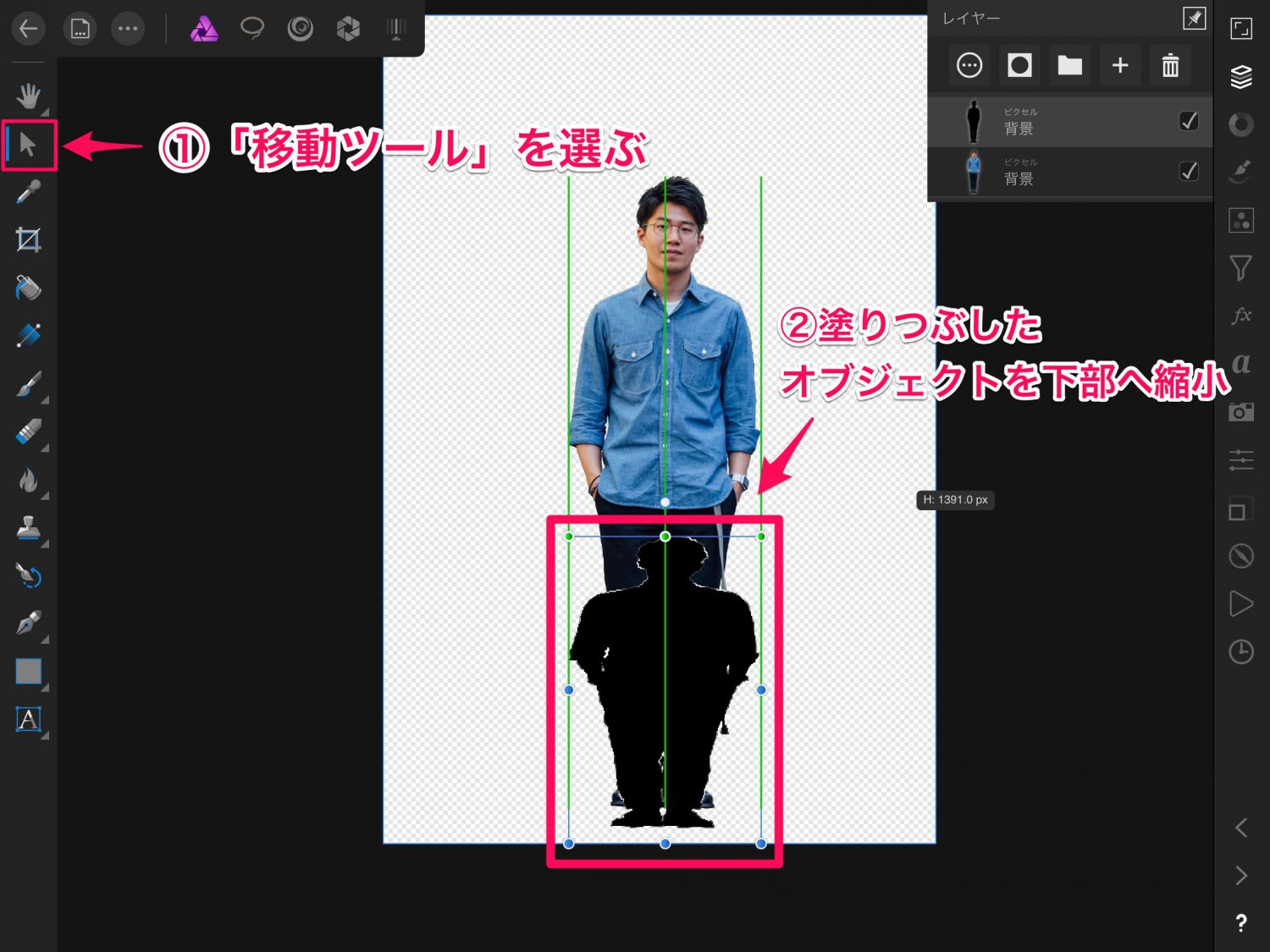
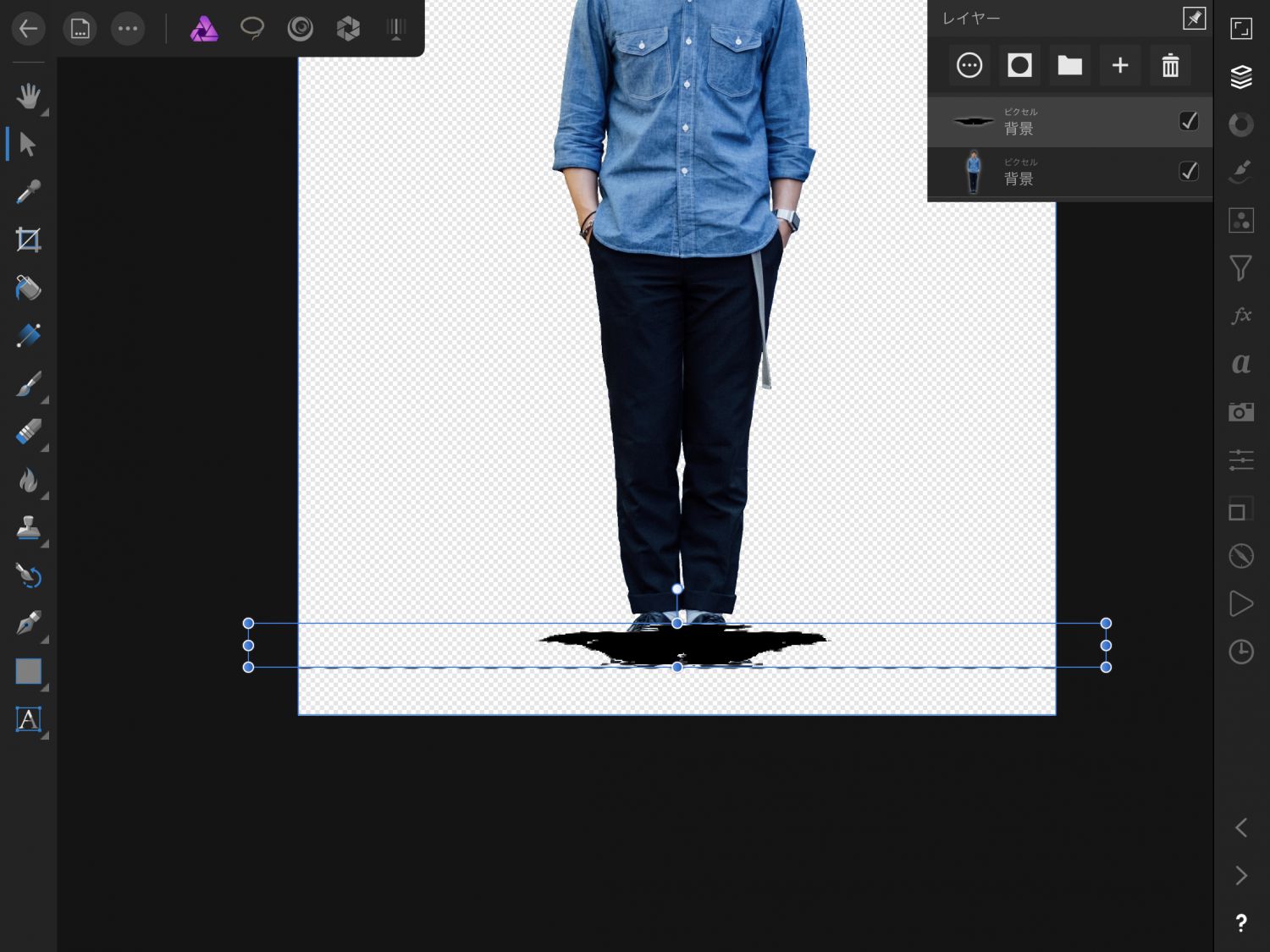
黒く塗りつぶしたシルエットを変形して足元へ

そのまま黒いシルエットレイヤーを選択したまま[移動ツール]を選択し、塗りつぶしたオブジェクトを足元へとグッと縮めていきます。

こんな感じで足元までぎゅっと縮めたらOK。ここまできたら影のレイヤーは元のコピー元のレイヤーよりも背面に置くようにしてください。
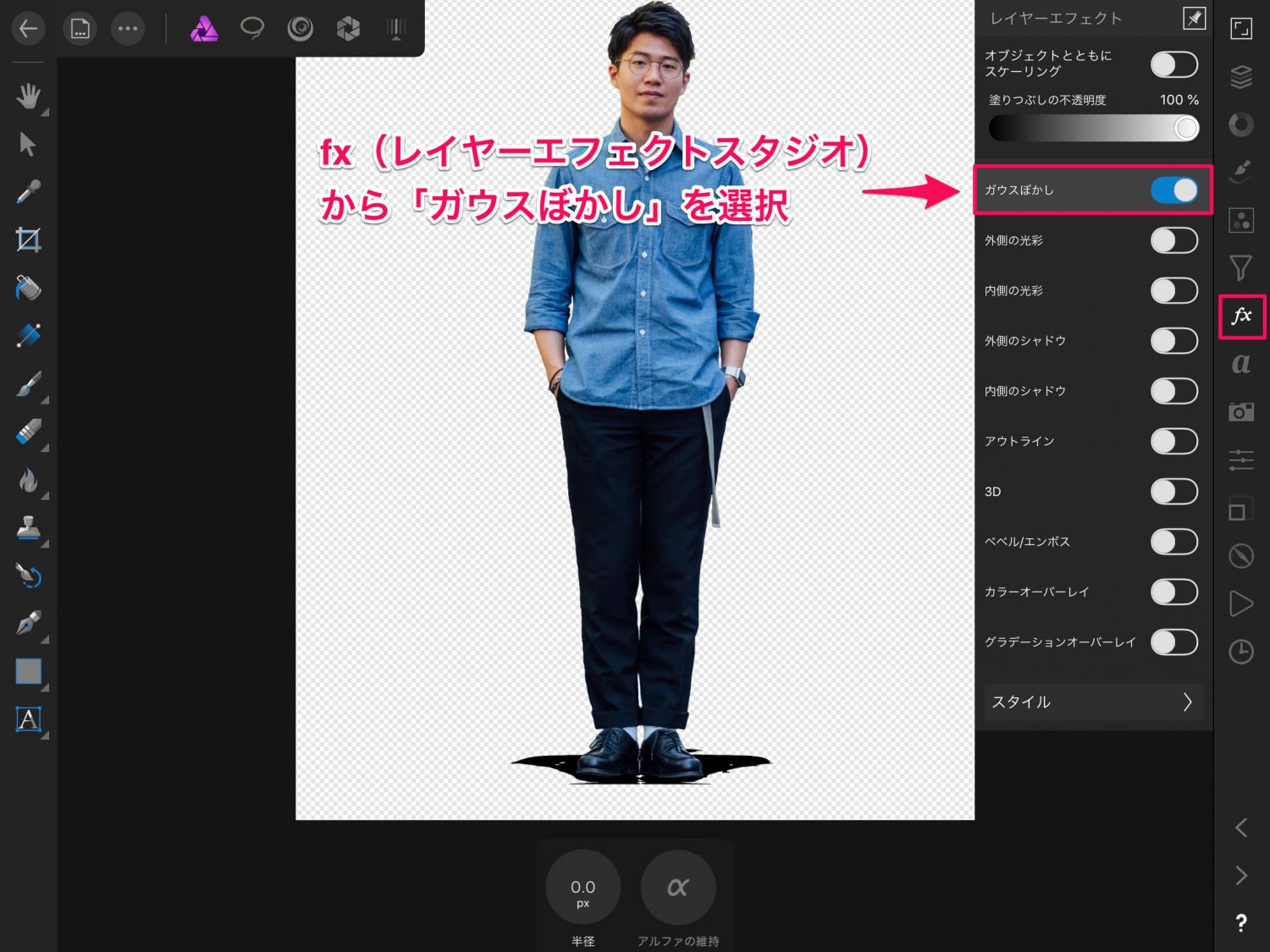
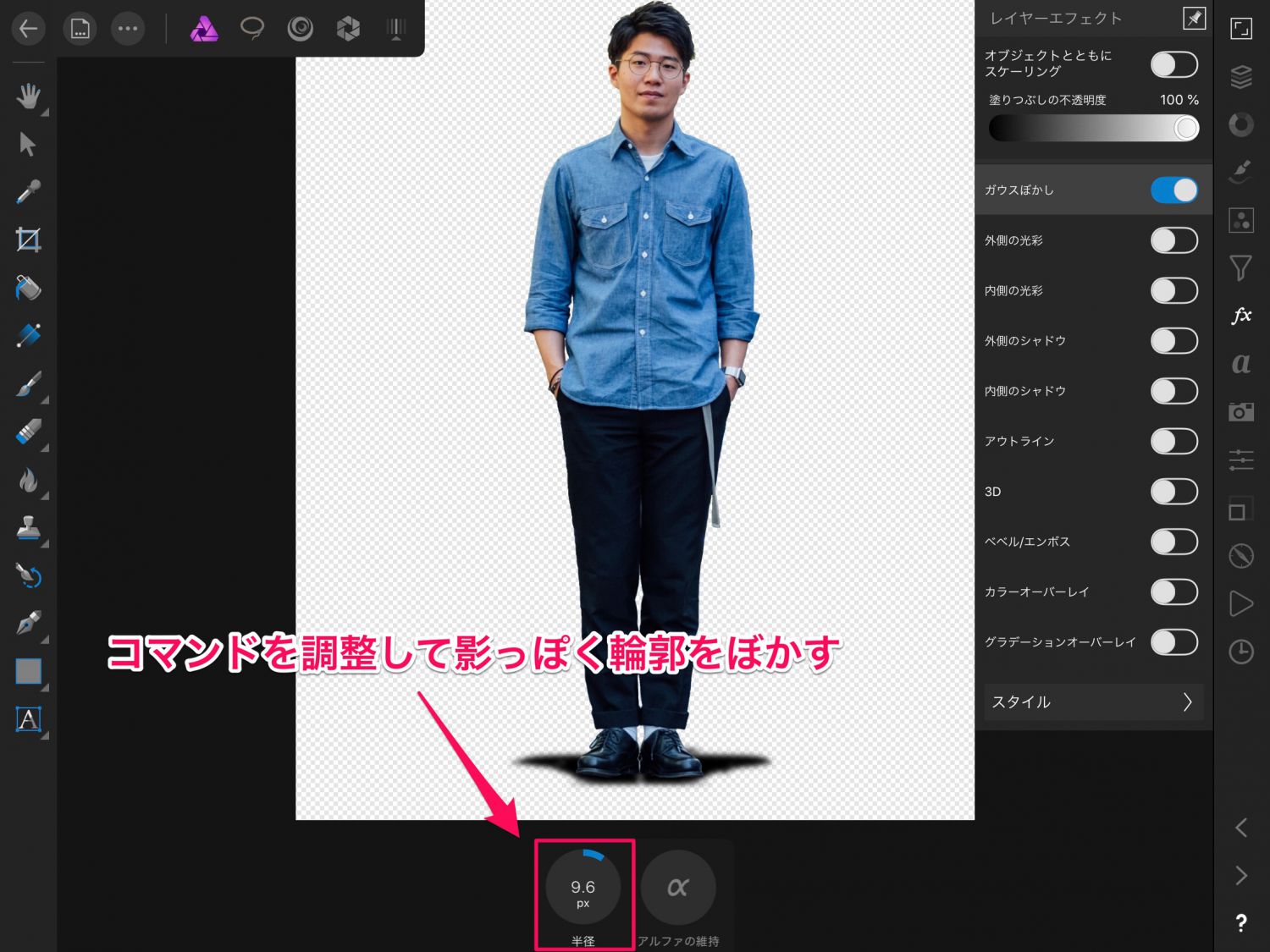
ガウスぼかしで輪郭をぼやかして影っぽく

そのまま足元にまで縮めた影をfx(レイヤースタジオエフェクト)の中の「ガウスぼかし」を使って、輪郭をぼやかして自然な影っぽくしていきます。

画面下部の調整項目からそれっぽい影になるまで調整します。
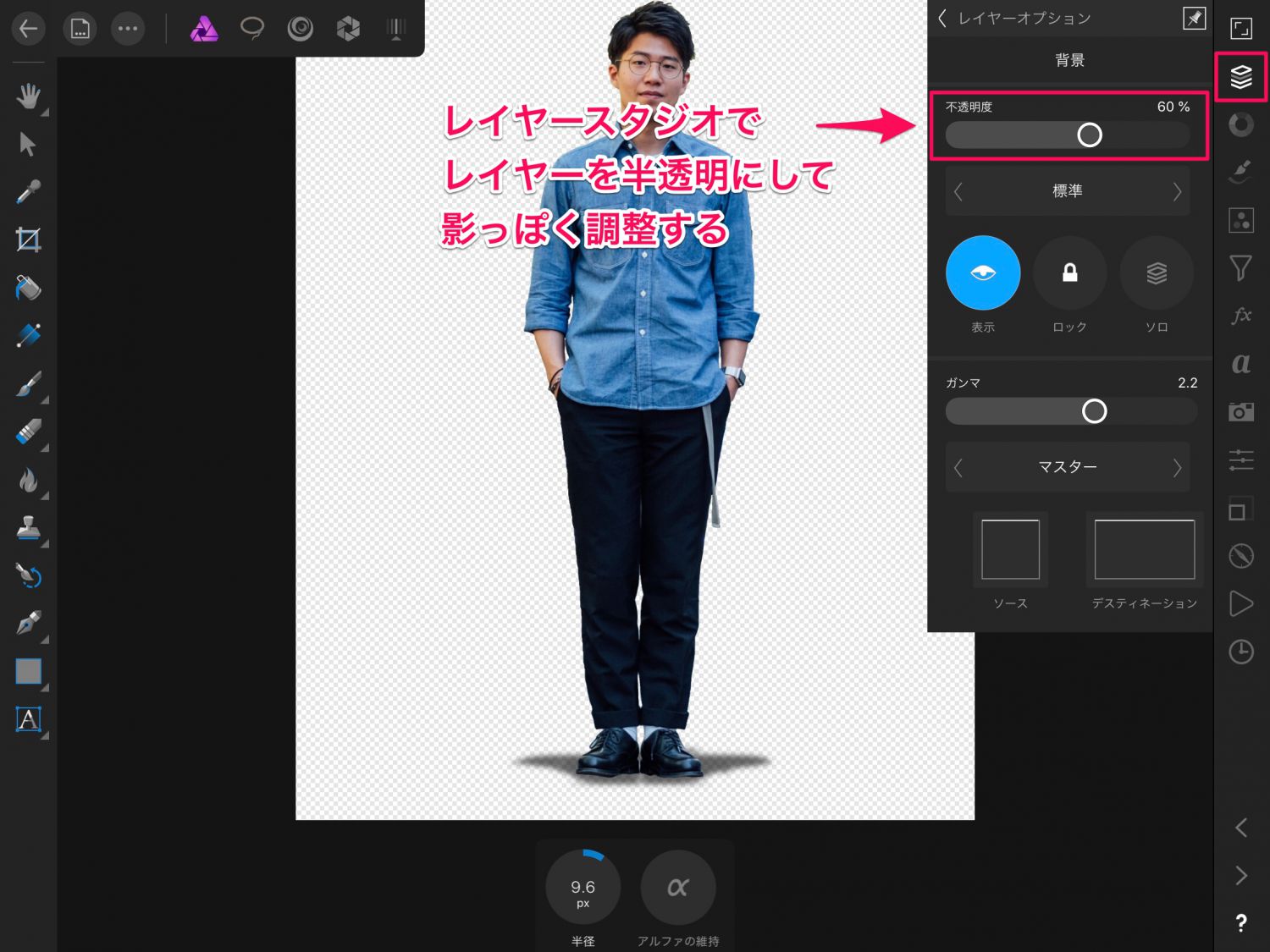
レイヤーを半透明にして影っぽく

最後に[レイヤースタジオ]で影のレイヤーを半透明にして、リアルな影っぽく調整していきます。
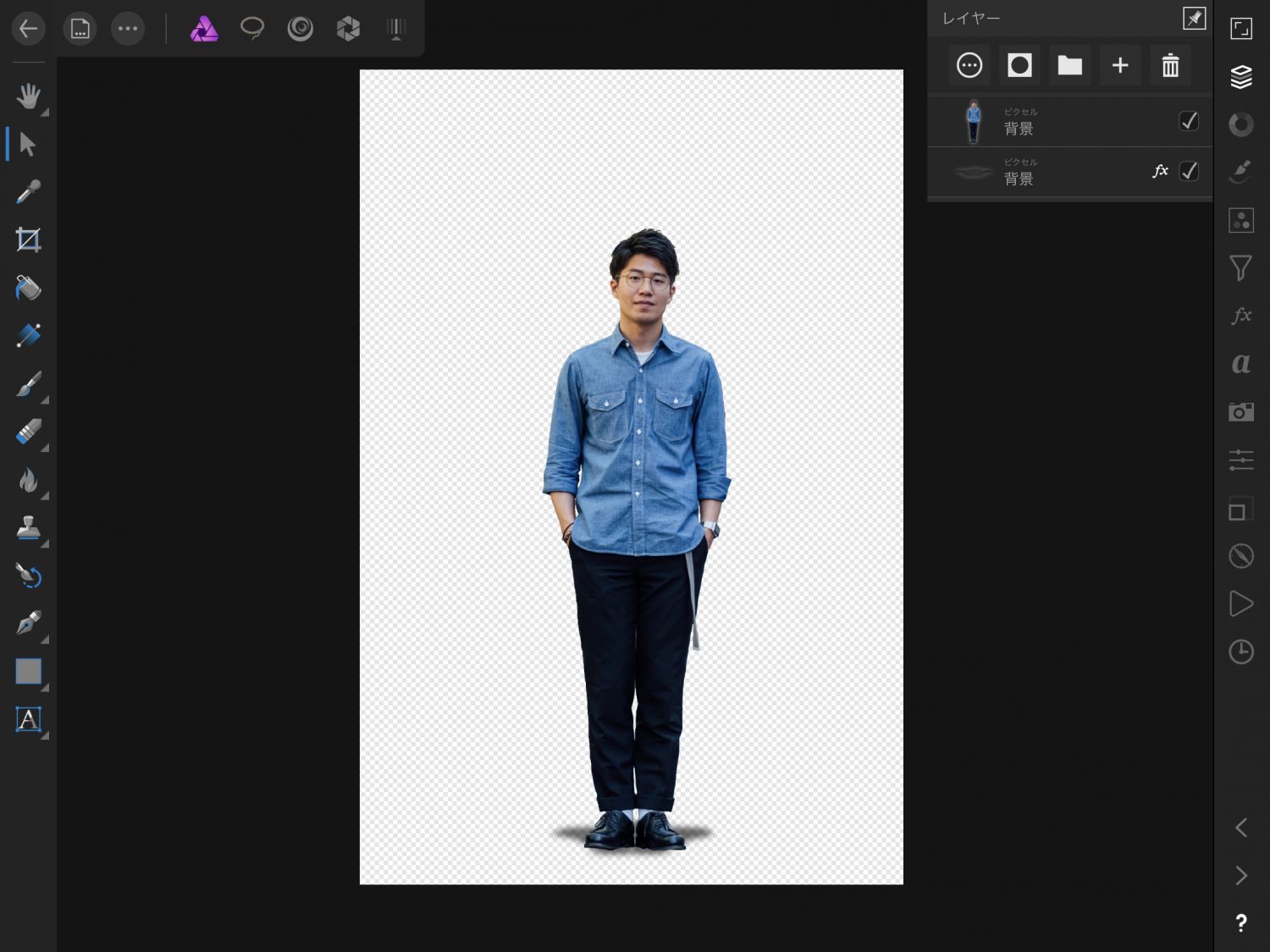
完成

細部を微調整したら完成!足元に影が落ちているような写真ができました。元画像のシルエットをベースに変形させて影にしているので、この方法を使えば本物の影のような雰囲気に加工することができます。
簡単なクリエイティブ制作ならiPadでもできる
文章にすると長くなってしまいましたが、慣れるとものの5分くらいで簡単な切り抜きができてしまいます。特にiPadならApple Pencilを使えば細かい切り抜きもサクサクと進められます。
Affinity Photoなどの高機能編集アプリを使えば、バナーやフライヤーのデザイン制作といったクリエイティブ作業ならiPadだけで完結することも難しくありません。この記事がお役に経てば幸いです!
iPad関連記事まとめ
iPadモデルの選び方
iPad基本の活用術
iPadだけでブログを書く
iPadと使いたいアクセサリ
その他のiPad関連の記事はこちら
特集:iPad Proはここまでできる。iPad ProをPCのように使いこなすための知識まとめ