DRESS CODE.をお読みいただきありがとうございます! 当ブログを運営するFukulow(@yuta_black)です。
iPad ProとSmart Keyboardだけでブログを更新するようになって1ヶ月。
それに伴いこれまでPCで行ってきた作業をiPadに置き換えるために、色々なアプリを試しています。
今回はPCソフトのような本格的な機能が多数使える『Pixelmator』という画像編集アプリを紹介。
iOS版『Pixelmator』は画像の編集はもちろん、レタッチなどの写真加工、ペイント機能までを備える、「Photoshop」と「Illustrator」の機能が1つに凝縮されたような高機能アプリ。
使い方次第ではかなり便利に使えるアプリで、下記のサムネイル画像も全てPixelmatorだけを使って作成しました↓
「Photoshopはちょっと高くてためらっている」「iPhone,iPadでも画像編集をしたい」という方にはオススメできるアプリです。
そんな『Pixelmator』について、アプリの特徴から使い方までをまとめました!
※以下スクリーンショットはすべてiPad版ですが、iPhone版でも同様の機能を使えます。
記事の目次
特徴1.アプリ内で複数のファイルを管理
![]()
アプリを立ち上げると出てくるのがこのイメージ一覧画面。
Pixelmatorにおいてイメージとは「編集中のファイル」を指します。
Pixelmatorはアプリ内に複数の編集ファイルを保存可能なので、同時並行でさまざまなイメージの編集を進めることが可能です。
1-1.iCloud Driveでデバイス間の同期が可能
![]()
Photo by Pixelmator.com
PixelmatorはMac,iPad,iPhoneに対応するソフト。
iOSではユニバーサルアプリなのでiPad版を購入するとiPhoneでも利用できます。
さらにApple純正のクラウドストレージ「iCloud Drive」に対応しているので、1つのデバイスで作成したイメージは他のすべてのデバイスに共有されます。
特徴2.PSDファイルを読み込める
Pixelmatorはクラウドストレージに保存されたPSDファイル(Photoshopで作成したファイル)も扱うことが可能です。
![]()
上の画像は実際にPCのPhotoshopで作成したイメージをiPadのPixelmatorから開いて見たところ。
iPad未対応のフォントを使っているテキストなどは表示が崩れてしまっていますが、レイヤー構造などはしっかりと保持。
このままPSDファイルを編集して、Photoshopへ受け渡すことも可能です。
特徴3.レイヤー構造での編集が可能
Pixelmatorはレイヤーベースの画像編集アプリ。
読み込んだ写真や作成したテキスト、図形をすべて別のレイヤーで管理できるので、編集作業も効率的。
![]()
冒頭で見せたサムネイル画像も、多数のレイヤーからなっています。
使い方1.新規シートの作成・画像とPSDファイルの読み込み
Pixelmatorの特徴を解説したところで、ここからは実際の編集作業について、ひとつずつ見ていきます。
Pixelmatorは画像編集からペイントまでをこなす超多機能アプリなので、この記事では主に写真の編集機能に絞って解説していきます。
Pixelmatorでイメージを作成するには下記の3つの方法があります。
- イメージを新規作成
- 写真を読み込む・撮影する
- PSDファイルを読み込む
それぞれひとつずつ簡単に解説していきます。
1.イメージを新規作成
![]()
「イメージを作成」は真っ白なキャンバスを作成し、そのキャンバスの上に1から画像を作り上げていくという方法。
ファイル一覧画面の左上にある「+」ボタンをタップし「イメージを作成」を選んで開始します。
![]()
キャンバスの縦横比は縦向き/横向きを選べるほか、カスタムで任意の大きさを設定して作成も可能です。
![]()
カスタムを選ぶとこのように縦横の長さをピクセル単位で設定します。
あらかじめ作成したい画像のサイズが決まっている場合はカスタムでイメージを作成するのが良いと思います。
ぼくはブログのアイキャッチ画像を1500×800pxで統一しているので、アイキャッチ画像を作る際はカスタムから始めます。
![]()
他にも流行りのコラージュや、おしゃれなフレーム付きなど、テンプレートを使ってイメージを作成することも可能です。
2.写真を読み込む・撮影する
「写真を読み込む」はカメラロールやiCloud Drive内にある画像を読み込んで編集を開始します。
![]()
この時のイメージの大きさは、読み込んだ画像の大きさと同様になります。
今ある画像を元にイメージの編集を行いたいという場合には「写真」から編集を始めるのがスムーズです。
3.PSDファイルを読み込む
![]()
PSDファイルを読み込むには「+」のイメージ作成ボタンから「iCloud Drive」を選択。
DropboxなどiCloud Drive以外のクラウドストレージに保存している場合もここから取り出せます。
![]()
Dropbox内を見てみるとPSDファイルが表示されているので、タップして開きます。
![]()
PSDファイルが開きました。
使い方2.各種オブジェクトの追加
![]()
次にイメージに各種オブジェクトを追加する方法を解説。
編集中のイメージに対して、上部のツールバー内にある「+」ボタンから以下のものを追加できます。
- 写真
- レイヤー
- テキスト
- 図形
![]()
ここではまずカメラロールから画像を追加し、読み込んだ写真に各種編集を加えていく手順を解説します。
使い方3.写真のカラー調整
![]()
Pixelmatorでは他の写真加工アプリはもちろん、Photoshopにも劣らない加工機能を備えています。
加工した写真を選択し、ツールバー上の「ペンキ」ボタンをタップすると、各種ツールが出現。
その中から「カラーを調整」をタップします。
![]()
すると右側に各種設定項目が出現。
上からエフェクトフィルタ、レベル補正、明度/コントラスト/彩度補正と項目が並びます。
![]()
弄れる項目は他にも。
そのままさらに下にスクロールすれば色味補正、ホワイトバランス、トーンカーブまで全て細かく調整が可能です。
特にPhotoshopなどでも使い慣れたトーンカーブを使えるのは嬉しい点です。
これらのカラー調整機能だけでもPixelmatorを購入する価値は十分あります。
使い方4.写真にエフェクトを追加
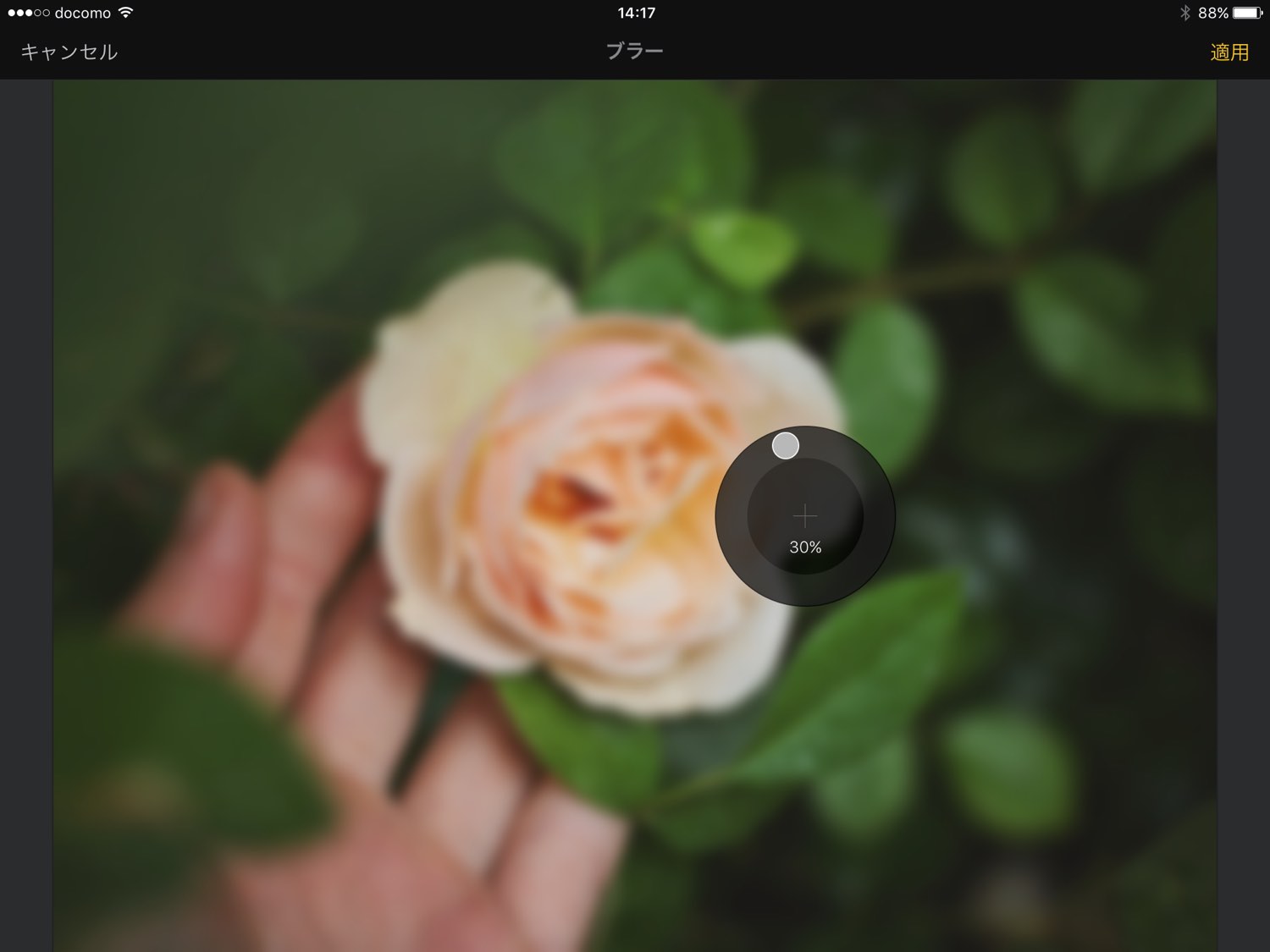
![]()
写真加工の他にも写真に様々な特殊効果(エフェクト)を追加することもできます。
こちらも上部の「ペンキ」ボタンから「エフェクトを追加」を選んでスタート。
![]()
次は画面下部に様々なエフェクト例が現れるので、タップして写真に適用します。
![]()
上の画像は例として「ライトリーク」という光の帯を追加するエフェクトを追加してみたところ。
光の入り方をポインターで調整できるほか、ライトリークの中にもさらに細かなエフェクトが用意されているので、下部から好きなものを選ぶこともできます。

他にもサムネイル画像の作成などに使いやすそうな「ブラー」エフェクトなど、一通りのエフェクトが揃っています。
使い方5.写真のレタッチ
![]()
写真のレタッチ(修正)もPixelmatorで行えます。
同じように「ペンキ」ボタンを押してツールの中から「レタッチ」を選択します。
![]()
レタッチ項目として準備されているのは画像の通り。
ざっと下記の9項目です。
- 修復(不要なエレメントを削除)
- 比較[明](イメージの領域を明るくする)
- 比較[暗](イメージの領域を暗くする)
- クローン(領域をサンプルでペイント)
- シャープ(フォーカスをシャープにする)
- 和らげる(フォーカスをぼかして和らげる)
- 指先(ペンキのしみを作成)
- 彩度を上げる(カラーを強くする)
- 彩度を下げる(カラーの強さを減らす)
中でもひとつ目の「修復(不要なエレメントを削除)」がとても便利なので、詳しく紹介。
![]()
修復は写真に映り込んだ余計な要素を消して、周囲と馴染ませてくれるツールです。
Photoshopでいうと「コンテンツに応じた塗りつぶし」のような機能です。
![]()
例えば先ほどからサンプルで使用している花の写真。
写真下部の葉っぱが邪魔だという場合は、修復ツールで消したい部分を塗りつぶします。
![]()
すると自動で葉っぱが消え、良い感じに背景と馴染むように葉っぱがあった部分を塗りつぶしてくれます。
じっと見ると多少の修正感はありますが、ものの15秒程度で行なったレタッチとしては十分なクオリティだと思います。
使い方6.写真の歪み補正
![]()
こちらもレタッチの一部ですが、Pixelmator内では「歪み」というツールがあります。
![]()
歪みのツールの内容は下記の6項目。
- ワープ(イメージの領域を自由に変形)
- バンプ[凹凸](イメージの領域を膨張)
- ピンチ(イメージの領域を絞る)
- 左回転(イメージの領域を左側に回転)
- 右回転(イメージの領域を右側に回転)
- 復元(歪んだ領域を復元)
元の写真を変形させてしまうだけに使いどころが難しい機能ですが、例として「バンプ」を使ってサンプル写真の花の大きさを変えてみました。
※画像内のスライダーを指で左右に動かすことができます。左側(before)が加工前、右側(after)が加工後の写真です。
使い方7.選択ツールを駆使した部分補正・削除
ここまでは取り込んだ写真全体を対象とした基本のエフェクトやレタッチの説明をしてきました。
さらにPixelmatorは「選択ツール」という、Photoshopにもある便利な機能が実装されています。
選択ツールを使って選択範囲を指定することにより、写真内の特定の領域にのみ補正を行ったり、選択範囲を切り取って別の写真に合成したりすることができます。

例えば先ほどからサンプルとして利用しているチューリップの写真。
これを選択ツールを使って部分補正を施せば…
![]()
このように花びらの色だけをピンクから紫色に変えてしまうことも可能です。
ここからはこの選択ツールを駆使した写真の部分補正・部分削除の方法について解説します。
作業としては「①選択ツールで写真の特定領域を選択」→「②選択した領域に補正を施す」という流れです。
① 選択ツールで写真の特定領域を選択する
まずは写真内で補正・削除を施したい領域を選択していきます。
![]()
選択したいレイヤーをタップしたら、例によって「ペンキ」ボタンから「選択ツール」を選択。
![]()
特定領域の選択方法は下記の6つがあります。
- フリー選択(フリーハンド選択を描く)
- 楕円で選択を(丸型のエリアを選択)
- 長方形で選択(長方形のエリアを選択)
- クイック選択(詳細なオブジェクトを簡単に選択)
- 色選択(類似するカラーの領域を選択)
- マグネット選択(エッジをトレースしてオブジェクトを選択)
中でも便利なのが太字にした「クイック選択」で、これは自動で写真の境界を判別して選択範囲にしてくれるというもの。
文章にするとイメージが掴みにくいので、実際に「クイック選択」を使って花びらの部分を適当に指でなぞってみます。
![]()
写真で白くなっている部分が選択範囲。
適当になぞってもアプリが良い感じに選択範囲を補完してくれます。
さらに花びらの全体の輪郭に沿ってなぞっていくと…
![]()
このようにきれいに花びらの部分だけを選択範囲することができました。
きっちり花びらに沿って選択できていますが、やることは大雑把になぞるだけ。かかった時間は10秒ほど。
このようにクイック選択は便利ですが、弱点もあります。
それははっきりと境界が分かるものでないと上手く選択できないということ。
![]()
例えばサンプル画像をアップで見ると、花びらだけを選びたいはずが花びらについた水滴も選択範囲に含めてしまっています。
このようにさらに細かく選択範囲を調整したい場合、ツールバーから「選択モード」を変更します。
「選択範囲に追加」を選ぶと今ある選択範囲に新たに領域を追加でき、「選択範囲から取り除く」を選べば不要な部分だけを選択範囲から削除できます。
上の場合は不要な水滴まで選択範囲に含んでしまっているので、「選択範囲から取り除く」を選べばオーケー。
![]()
これで選択は完成。
良い感じに写真の中から花びらだけを選択範囲にすることができました。
この選択範囲を保持している限り、これ以降行う補正効果は全て選択範囲内にのみ適用されます。
② 選択した領域に補正を施す
実際に選択した範囲にだけ色々と補正を施してみましょう。
[1]写真の部分補正
![]()
まずはカラーの調整やエフェクト追加をしてみます。
先ほど作成した選択範囲を保持した状態で「ペンキ」ボタンから「カラーを調整」や「エフェクトを追加」を選びます。
ここではカラー調整を選んでみます。
![]()
あとは好きなように補正をかければ、選択した花びらにだけその補正効果を適用できます。
画像では最初に見せたように、花びらの色味をピンクから紫色に変えてみました。
[2]「消去ツール」を使って選択した部分以外を削除
部分補正ができたら次は、選択した特定の領域のみを削除する方法を解説。
例えば写真の花びらの部分だけを切り取って、コラージュのように他の写真に使いたいとします。
この場合は”花びら以外”の部分は不要なので全て削除する必要がありますね。
雑誌の切り抜きで、余計な部分をハサミでチョキチョキと切って捨ててしまうイメージです。
![]()
先ほどの選択ツールで今は”花びら”を選択している状態。
でも今回削除したいのは”花びら以外の部分”なので、選択範囲が逆です。
こういった場合は選択ツール上で「反転」という機能を使うと、選択範囲を逆転してくれます。
![]()
「反転」を視覚化すると上の画像のような感じ。
今回は花びら以外の部分を選択して削除したいので、花びらを選択している状態から「反転」を利用しました。
![]()
削除したい領域を正しく選択範囲にできれば、あとは削除するだけ。
「ペンキ」ボタンを押して「ペイントと消去」を選びます。
「ペイントと消去」は文字通り写真に対してペイント(線を描く)をしたり、消去したりできる機能。今回は消去を使います。
![]()
消去モードでは不要な花びら以外の部分を指でなぞるだけ。
なぞられた部分が削除されて、透明領域を表すグレーになっていきます。
この時すでに選択範囲を”花びら以外の領域”にしているので、花びらを消去ツールでなぞっても消えてしまうことはありません。
また消去する領域の大きさは上部のツールバー右にある「200/100」というボタンを押せば調整可能です。
今回のように広い領域を削除する場合は、太さを最大にすると楽です。
![]()
花びら以外を完全に削除した様子。
ここまでできたら合成したい写真を呼び出して配置するだけ。
![]()
今回はこの花束に先ほどの加工した花びらを一輪追加してみます。
![]()
まずは合成したい写真を呼び出します。
![]()
レイヤーの重ね順を調整して、切り取った花びらのレイヤーが上に来るように配置。
![]()
自然な場所に合成する花びらを移動し、サイズも周囲と合うよう小さくします。
![]()
元画像では後ろの方の花はボケているので、それに合わせて合成する花びらに「エフェクトを追加」から「ブラー」を適用します。
![]()
位置を微調整したら完成。
今回は端に小さくぼかしを入れて追加したので、比較的自然に合成できました。
元画像と合成したい画像を見比べて見ると下記の通り。
※画像内のスライダーを指で左右に動かすことができます。左側(before)が加工前、右側(after)が加工後の写真です。
使い方次第でかなり使える画像編集ツール
iOSの本格画像編集アプリ『Pixelmator』について基礎から解説しました。
かなりの分量になってしまいましたが、今回紹介したのはあくまで画像の編集機能のみ。
『Pixelmator』は画像編集だけでなくペイント(お絵かき)機能なども備わった、まさしく超多機能なアプリです。
もちろん定番ツールである『Photoshop』に比べると劣る部分もありますが、直感的なタップ操作で本格的な画像編集ができるという意味では十分価値のあるアプリ。
iPhoneやiPadで本格的な画像編集をしたいという方には間違いなくおすすめです。
今回は基礎的な画像編集を中心に解説しましたが、使いこなせば活用の幅はさらに広がります。
ぜひ使い倒してみてください!
iPad関連記事まとめ
iPadモデルの選び方
iPad基本の活用術
iPadだけでブログを書く
iPadと使いたいアクセサリ
その他のiPad関連の記事はこちら
特集:iPad Proはここまでできる。iPad ProをPCのように使いこなすための知識まとめ